Xem danh mục
Adaptive Web Design là gì là thắc mắc của khá nhiều người, đặc biệt với ai là những người lập trình viên mới vào nghề. Thuật ngữ Adaptive thường bị nhầm lẫn với Responsive. Trong bài viết này cùng tìm hiểu chi tiết hơn để có những thông tin hữu ích nhé!
Adaptive web design là gì? Đặc điểm của thiết kế Adaptive
Khái niệm Adaptive

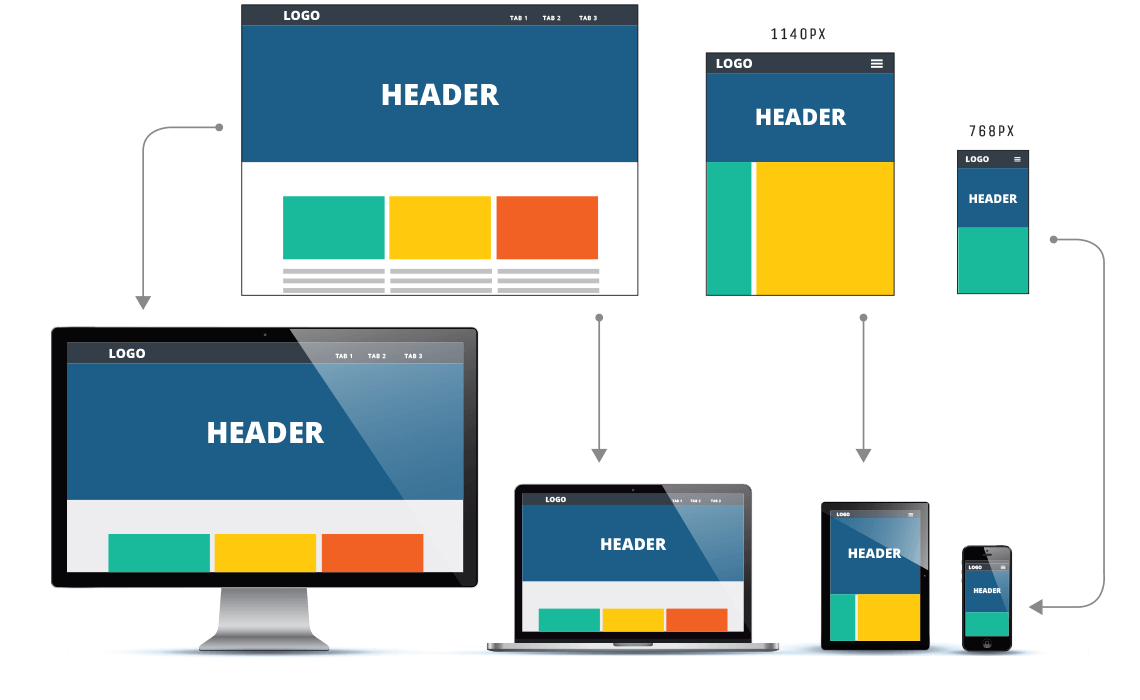
- Adaptive web design (AWD) – thiết kế thích ứng là quá trình tạo ra một số bố cục cố định cho các kích cỡ màn hình khác nhau. Về bản chất, một nhà thiết kế có thể tạo ra những trải nghiệm hoàn toàn khác nhau cho điện thoại, máy tính bảng và máy tính để bàn.
- Bắt đầu với các nguyên tắc của Progressive Enhancement, AWD nhằm tạo ra một trải nghiệm phù hợp cho người dùng và giúp họ không có vấn đề gì đối với thiết bị hoặc nền tảng mà họ đang sử dụng.
Đặc điểm của Adaptive web design

- AWD sử dụng các kỹ thuật như Responsive web design (RWD) và tính năng auto-detection để cung cấp cho người dùng một phiên bản được tối ưu hóa của trang web dành riêng cho người dùng đó. Mặc dù thiết kế sẽ thay đổi nhưng các tính năng cũng như nội dung của trang web phải được làm cho phù hợp và thống nhất với tất cả phiên bản.
- Ý tưởng là bạn bắt đầu với một cái gì đó rất cơ bản và sau đó ‘nâng cao’ trải nghiệm cho màn hình lớn hơn. Người dùng càng có nhiều kích cỡ màn hình, nhà thiết kế càng phải tạo ra nhiều thiết kế phù hợp.
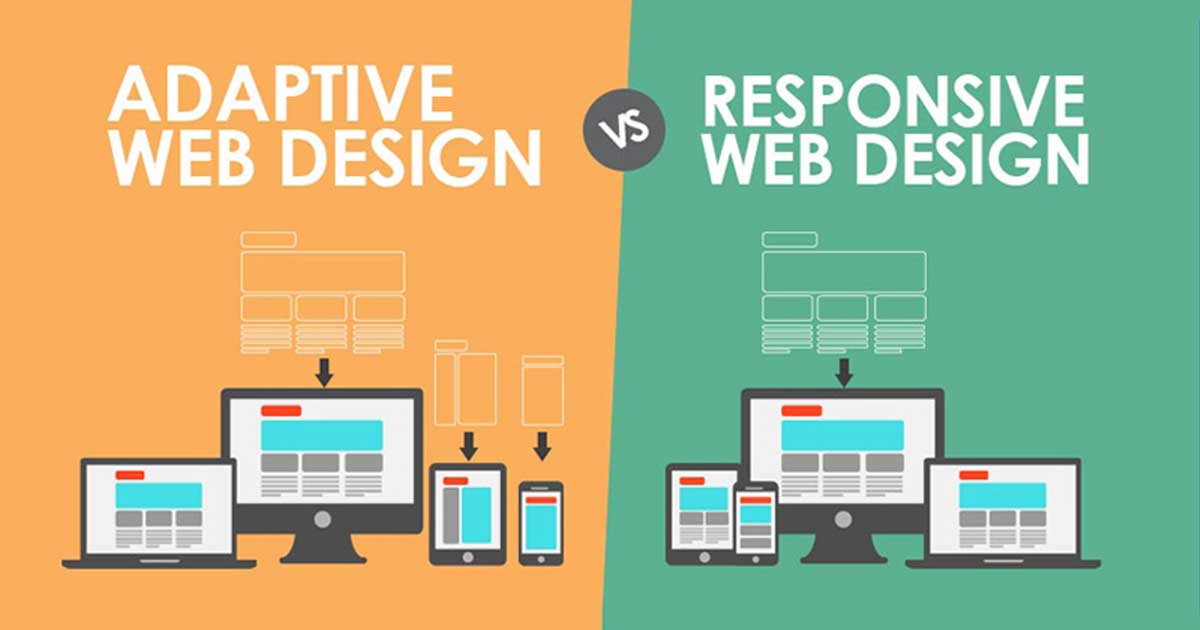
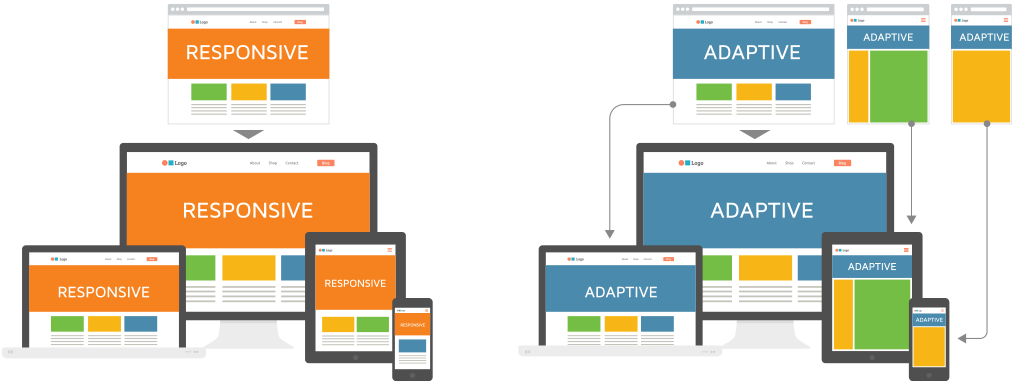
- Một cách để hình dung sự khác biệt giữa Adaptive và Responsive là: quan sát cách một trang web cụ thể khi bạn thay đổi kích thước trình duyệt web của mình trên thiết bị máy tính để bàn.
- Một trang Responsive sẽ liên tục điều chỉnh nội dung khi bạn đạt đến các breakpoint cụ thể. Các cột có thể xếp thành một hàng, các khung nội dung và kiểu chữ có thể co giãn.
- Với một trang Adaptive, bố cục không thay đổi liên tục. Thay vào đó, các breakpoint mới có thể mang lại bố cục hoàn toàn mới – thậm chí mang đến một số khác biệt trong nội dung. Ví dụ: một số mục được coi là không cần thiết trên điện thoại có thể bị xóa hoàn toàn.
Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html
Phân tích ưu nhược điểm của thiết kế web Adaptive

Ưu điểm của thiết kế Adaptive
- Thực hiện một thiết kế Adaptive có nghĩa là thực sự đặt người dùng lên hàng đầu. Bằng cách tạo ra một trải nghiệm riêng biệt cho mỗi kích thước màn hình cụ thể, các nhà thiết kế có thể hạn chế các painpoint hay xuất hiện đối với các trang web Responsive .
- Chẳng hạn, người dùng di động sẽ chỉ thấy các yếu tố thiết kế và nội dung có liên quan đến họ. Về lý thuyết, trang web sẽ dễ điều hướng và nội dung dễ tiếp nhận, dễ chạm hơn trên màn hình nhỏ.
- Đối với những màn hình lớn hơn sẽ có nhiều tính năng mới bổ sung. Bạn có thể hiểu rằng thiết kế Adaptive không phải là một kích cỡ phù hợp với tất cả thiết bị kỹ thuật số.
>> Xem thêm: Parked Domain là gì ? Các cách trỏ nhiều domain về 1 hosting
Nhược điểm của Adaptive web
- Bởi vì bạn đang tạo ra những trải nghiệm riêng biệt, việc thực hiện các kỹ thuật thiết kế Adaptive có thể rất tốn thời gian. Điều này đặc biệt quan trọng đối với các dự án có ngân sách eo hẹp, thời gian hạn chế.
- Trải nghiệm người dùng có thể không nhất quán. Hãy chú ý rằng một trang web cần phải cung cấp một giao diện, cảm nhận và chức năng riêng biệt nhưng tương tự nhau. Thiếu một chi tiết hoặc đưa ra một vài quyết định sai lầm trong quá trình thiết kế có thể cản trở khả năng sử dụng trang web trên một hoặc nhiều thiết bị.
- Vì mỗi kích thước màn hình có thiết kế riêng biệt nên Adaptive cũng khá hạn chế với một số thiết bị mới ra. Đặc biệt, thiết kế này yêu cầu kiểm tra thường xuyên để đảm bảo trang web của bạn hoạt động với công nghệ mới nhất.
- SEO cũng là một mối quan tâm khi trải nghiệm trang web trên phiên bản dành cho thiết bị điện thoại. Điều đó sẽ không xảy ra trong mọi tình huống, nhưng vẫn đáng xem xét nếu dự án của bạn bị ảnh hưởng.
>> Xem thêm: Bitrix24 là gì? Công dụng và cách dùng để hỗ trợ quản lý doanh nghiệp hiệu quả
So sánh giữa Adaptive và Responsive web design

- Bạn đã bao giờ thắc mắc adaptive web và responsive web là gì? Liệu 2 định nghĩa này có khác nhau? Thiết kế web thích ứng (Adaptive web design) sử dụng bố cục riêng biệt cho nhiều kích thước màn hình, bố cục chủ yếu phụ thuộc vào kích thước màn hình được sử dụng. Hiểu đơn giản hơn, với mỗi kích thước màn hình, designer sẽ thiết kế một bố cục cho riêng nó.
- Được sử dụng phổ biến hơn thiết kế Adaptive, thiết kế Responsive giúp bố cục nội dung tự co giãn linh hoạt dựa trên kích thước trình duyệt.
- Kỹ thuật Responsive sử dụng CSS để đặt một hoặc nhiều breakpoint – độ phân giải khung trình duyệt mà tại đó các thành phần của trang web điều chỉnh tương ứng. Các breakpoint đặt ra để phù hợp với kích thước màn hình các thiết bị di động phổ biến, bao gồm cả điện thoại và máy tính bảng.
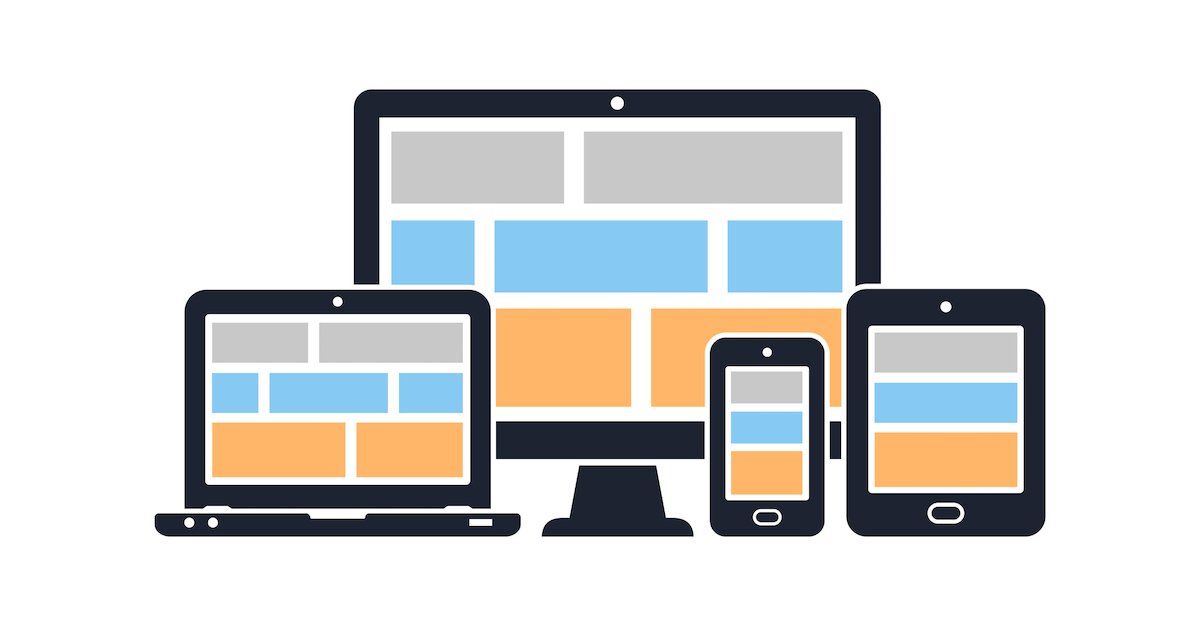
- Vậy sự khác nhau giữa Adaptive web và Responsive web? Thiết kế web đáp ứng (Responsive web design) cho phép web thích ứng với kích thước của màn hình bất chấp kích thước màn hình của thiết bị đích là gì. Thiết kế web dạng này sử dụng bố cục (layout) theo dạng “chất lỏng” và phương tiện CSS để thay đổi kiểu hình.
- Bố cục “chất lỏng” này cho phép trang thay đổi kích thước chiều rộng và chiều cao của nó để thích ứng với các kích thước màn hình khác nhau và hiển thị chính xác. Nói cách khác, với thiết kế responsive, designer không phải thiết kế nhiều phiên bản của cùng 1 website để tăng khả năng hiển thị trên đa dạng thiết bị.
Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
Nên chọn thiết kế web Adaptive hay Responsive?

- Làm thế nào để bạn biết nên chọn Adaptive hay Responsive sẽ phù hợp nhất cho dự án của bạn? Trong nhiều trường hợp, nó có thể là vấn đề thời gian và tiền bạc. Nhưng chắc hẳn thiết kế Responsive sẽ nhanh và rẻ hơn để thực hiện. Nếu bạn đang sử dụng các sản phẩm của bên thứ ba như WordPress, chúng thường đi kèm với các kiểu responsive để bạn sử dụng.
- Tuy nhiên, thiết kế Adaptive vẫn có chỗ đứng nhất định. Đối với các trang web có ngân sách, tài nguyên và thời gian, các nhà thiết kế có thể tạo ra trải nghiệm nổi bật cho mọi thiết bị bằng cách sử dụng các kỹ thuật adaptive.
- Hy vọng với những thông tin chia sẻ ở trên của thiết kế web chuyên nghiệp sẽ giúp bạn hiểu rõ hơn về khái niệm Adaptive là gì cũng như Responsive là gì. Từ đó có được sự lựa chọn kỹ thuật phù hợp nhất mang đến hiệu quả cao trong quá trình thiết kế.
Xem thêm: Tổng hợp Cẩm nang và mẹo vặt mới nhất cho Website Của bạn
Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo









-4235.png)