Chọn kích thước landing page chính xác có thể là một vấn đề khó khăn, ngay cả đối với một nhà thiết kế dày dạn kinh nghiệm. Kích thước có một tầm quan trọng đặc biệt khi thiết kế trang đích. Vậy kích thước nào là tốt nhất cho Landing Page và cho đối tượng của bạn. Cùng chuyennghiep.vn tìm hiểu vấn đề này qua bài viết sau.
Tại sao cần phải quan tâm đến kích thước Landing Page?
Các Landing Page (trang đích) được thiết kế tốt sẽ để lại ấn tượng tích cực và bán hiệu quả sản phẩm hoặc dịch vụ mà bạn cung cấp. Trang đích phải được thiết kế làm sao để thu hút người dùng và giải thích rõ ràng về sản phẩm hoặc dịch vụ.
Khách hàng mục tiêu của bạn có thể dùng nhiều thiết bị có kích cỡ màn hình khác nhau như máy tính bàn, laptop, điện thoại thông minh, máy tính bảng… để xem trang Landing Page.
Sử dụng Landing Page với kích thước không phù hợp với thiết bị của người dùng có thể gây ấn tượng và trải nghiệm không tốt, và khiến khách truy cập thoát ra khỏi trang landing.

Lưu ý khi thiết kế kích thước Landing Page
Trước khi có thể chọn kích thước Landing Page phù hợp, bạn cần hiểu đối tượng của mình! Thu thập dữ liệu người dùng từ số liệu phân tích của bạn để thiết lập cơ sở dữ liệu. Khi bạn biết đối tượng của mình, bạn sẽ có thể đánh giá chính xác những điều sau:
- Đối tượng của bạn sử dụng thiết bị di động, máy tính xách tay hay máy tính để bàn?
- Bạn cần bao nhiêu thông tin trên trang Landing Page của mình, và bạn sẽ sắp xếp nó như thế nào?
- Bạn đang tìm kiếm một cách tiếp cận tối giản hay bạn cần một trang landing dài với nhiều nội dung?
Bố cục, kích thước Landing Page chuẩn khi thiết kế trang đích
Kích thước trang đích có thể khác nhau tùy theo thiết bị của người dùng. Sau đây là các kích thước chuẩn nhất khi thiết kế landing page.
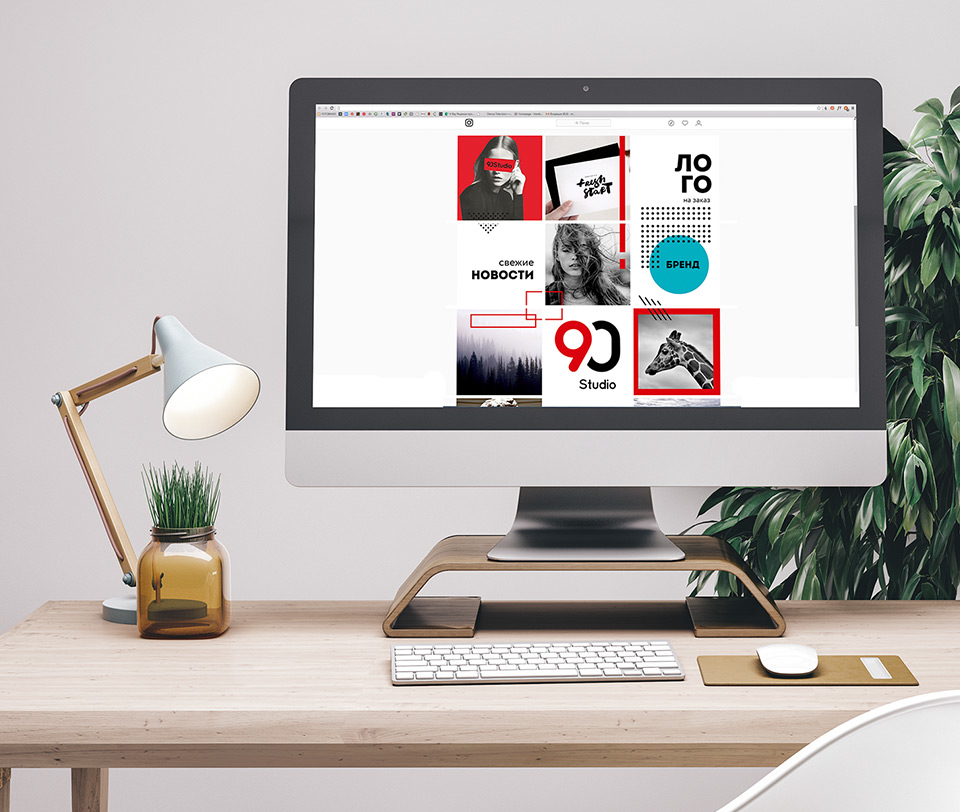
Landing Page trên máy tính để bàn
Màn hình máy tính để bàn và máy tính xách tay có nhiều kích thước và độ phân giải, giúp bạn dễ dàng xác định kích thước trang đích của mình.
Kích thước trung bình của màn hình không ngừng tăng lên, nhưng hầu hết các màn hình đều có độ phân giải ít nhất là 1024×768. Nếu hầu hết đối tượng khách hàng mục tiêu của bạn là người dùng PC/Mac để bàn, bạn có thể tính độ phân giải màn hình cho landing page tối thiểu là 1024×768.
Sau khi tính đến chiều rộng của trình duyệt và một chút phần khoảng trống ngoài lề (padding) , bạn sẽ có chiều rộng tiêu chuẩn là 960px. Các trang Landing Page trên máy tính để bàn có chiều rộng 960 pixel sẽ hoạt động trên hầu hết mọi màn hình máy tính.
Như vậy kích thước khi tạo Landing Page của bạn trong trường hợp này là 1024×960. Đây còn gọi là lưới 960 (960 grid). Các công cụ thiết kế Landing Page có sẵn các mẫu thiết kế với chiều rộng và kích thước tối thiểu này.
Chiều rộng của trang Landing Page trên máy tính để bàn quan trọng hơn nhiều so với chiều cao vì người dùng máy tính để bàn có thể cuộn xuống màn hình để xem nội dung bổ sung.

Landing Page cho thiết bị máy tính bảng
Bạn có thể xây dựng kích thước trang Landing Page tùy chỉnh dành cho máy tính bảng. Tuy nhiên, các trang đích dành cho máy tính để bàn có chiều rộng 960 pixel sẽ phù hợp với các thiết bị máy tính bảng lớn hơn 7 inch.
Máy tính bảng có kích thước nhỏ hơn 7 inch thường có màn hình rộng 640 pixel. Các trang Landing Page được thiết kế cho màn hình rộng 960 pixel sẽ thu nhỏ khoảng một phần ba để vừa với màn hình nhỏ hơn.
Vì bạn có thể hiển thị nội dung nhỏ hơn trên màn hình lớn hơn mà không làm giảm chất lượng và độ dễ đọc, nên việc thiết kế.
Kích thước làm Landing Page cho máy tính bảng với chiều rộng 640 pixel và chiều cao 480 pixel sẽ hoạt động trên tất cả các thiết bị.
Người dùng máy tính bảng nhỏ hơn có thể chọn giữ thiết bị ở chế độ ngang, trong khi người dùng máy tính bảng lớn hơn sẽ giữ thiết bị ở chế độ dọc, làm cho chiều rộng 640 pixel phù hợp với cả hai kích thước màn hình.
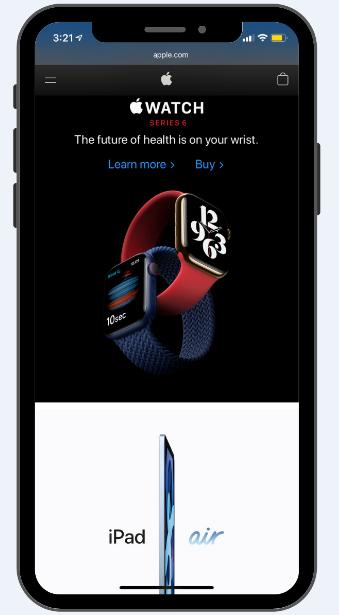
Thiết kế Landing Page cho điện thoại di động
Trang Landing Page có kích thước lớn trên máy tính để bàn sẽ không hoạt động trên thiết bị di động. Nội dung sẽ tràn ra bên ngoài hoặc thu nhỏ đến kích thước không thể đọc được.
Thiết bị di động phù hợp với loại kích thước màn hình nhỏ và có độ rộng phân giải an toàn khoảng 320 pixel. Trong khi một số thiết bị điện thoại di động có màn hình lớn hơn. Bất kỳ trang đích nào được thiết kế cho chiều rộng 320 pixel sẽ hiển thị tốt trên hầu hết các điện thoại di động. Kích thước của trang Landing Page cho thiết bị di động lúc này có thể là 426×320 pixel.

Chuyển sang thiết kế đáp ứng (responsive)
Bạn có thể không cần phải tạo các trang Landing Page khác nhau cho các thiết bị khác nhau mà thay vào đó sử dụng thiết kế Landing Page tương thích mọi thiết bị (responsive). Màn hình Landing Page sẽ tự co giãn và sắp xếp lại nội dung tùy thuộc vào kích thước màn hình của khách truy cập.
Trang Landing Page thiết kế đáp ứng (responsive) có thể được cấu hình để thay đổi kích thước và nội dung ở các mức độ phân giải khác nhau, cho phép nội dung hiển thị thoải mái trên bất kỳ màn hình nào.
Có rất nhiều công cụ để bạn thiết kế trang Landing Page tương thích cho thiết bị di động hoàn toàn.
Thiết kế Landing Page chuẩn SEO với chuyennghiep.vn
Bạn muốn thiết kế Landing Page dễ dàng, nhanh chóng mà không cần quan tâm đến kích thước thiết kế Landing Page hay phải tạo nhiều mẫu Landing Page với kích thước khác nhau thì hãy đến ngay với chuyennghiep.vn.
Chuyennghiep.vn giúp bạn tạo Landing Pageresponsive tương thích với máy tính bàn, laptop và cả máy tính bảng, điện thoại di động. Bạn có thể chọn mẫu landing page, sau đó thay đổi nội dung, hình ảnh, video, màu sắc.
Mọi thao tác sẽ được nhìn thấy và hiển thị theo thời gian thực, giúp bạn hình dung được trang landing của mình sẽ như thế nào. Sau khi thiết kế thành công, bạn có thể kiểm tra lại thiết kế qua giao diện màn hình máy tính hoặc thiết bị di động để xem trang đã đẹp chưa. Sau đó chọn xuất bản theo tên miền bạn chọn.
Kết luận
Như vậy qua bài viết trên bạn đã tìm hiểu về tiêu chuẩn khi thiết kế landing page và lợi ích khi bạn thiết kế landing responsive, tương thích mọi thiết bị bằng nền tảng thiết kế của chuyennghiep.vn. Hy vọng bài viết trên đây sẽ giúp bạn thiết kế được Landing Page chuyên nghiệp, gia tăng chuyển đổi và thu hút được nhiều khách hàng hơn nữa.
>>Xem thêm: Thiết kế website cần học những gì? Những kỹ năng cần có








-4235.png)