Thiết kế app bao gồm nhiều quy trình và công việc khác nhau. Tuy nhiên giao diện app là yếu tố quan trọng khiến người dùng chú ý và tải app của bạn về smartphone của họ. Cùng chuyennghiep.vn tìm hiểu các xu hướng thiết kế ứng dụng hot nhất hiện nay qua bài viết sau đây.
Thiết kế app dành cho thiết bị di động là gì?
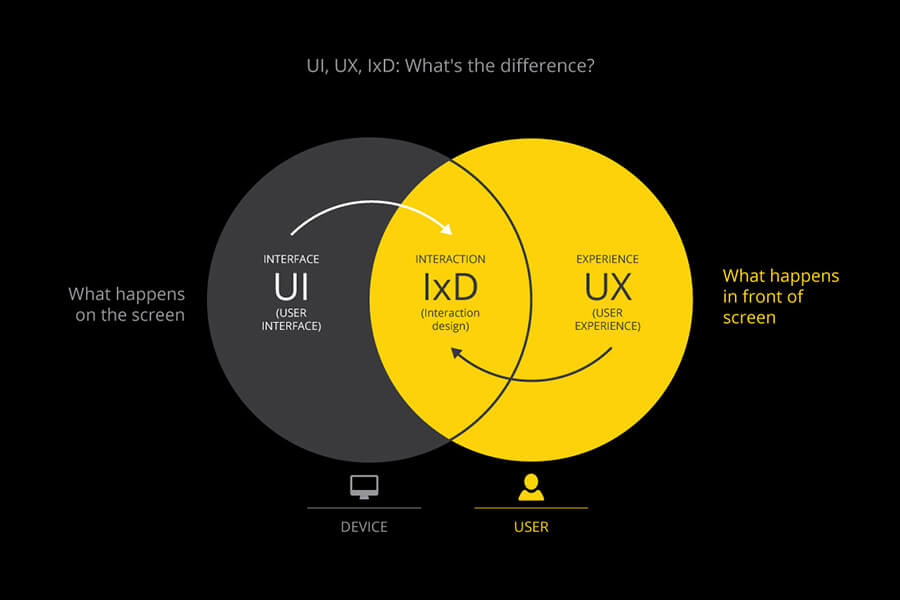
Nói một cách dễ hiểu, thiết kế ứng dụng dành cho thiết bị di động là sự kết hợp giữa giao diện người dùng và trải nghiệm người dùng. Trong đó UI (user interface) tập trung vào giao diện tổng thể của ứng dụng, UX (user experience) đảm bảo chức năng thực tế. Hầu hết mọi người thường coi UI và UX là như nhau; tuy nhiên, có một sự khác biệt lớn giữa thiết kế UI và UX .
Thiết kế ứng dụng dành cho thiết bị di động giải quyết các mối quan tâm, chẳng hạn như kiểu dáng, giao diện, khả năng sử dụng, khả năng tiếp cận, mức độ tương tác và cuối cùng là UX. Một số nguyên tắc cơ bản thiết yếu của thiết kế UX ứng dụng dành cho thiết bị di động góp phần đáng kể vào sự thành công của ứng dụng dành cho thiết bị di động.

Tầm quan trọng của thiết kế giao diện UI và UX tốt trong thiết kế app
Chất lượng của giao diện người dùng và trải nghiệm người dùng sẽ tạo nên sự khác biệt và quyết định sự thành công của ứng dụng đó. Trong kỷ nguyên kỹ thuật số, ứng dụng di động của bạn phải trải qua sự cạnh tranh khốc liệt để tồn tại trên thị trường. Do đó, bạn không thể bỏ qua các lợi ích thiết kế ứng dụng di động UI / UX tùy chỉnh .
Điều tối quan trọng đối với một ứng dụng dành cho thiết bị di động là phải có quy trình thiết kế UX / UI nghiêm ngặt, giúp các doanh nghiệp tạo ra một ứng dụng di động hấp dẫn, thu hút người dùng. Dưới đây là một số gợi ý về thiết kế ứng dụng di động tốt mà các doanh nghiệp và công ty phát triển ứng dụng nên ghi nhớ khi phát triển app.

Thu hút người dùng
Bạn chỉ có vài giây để tạo ấn tượng lâu dài với người dùng khi họ mở ứng dụng của bạn. Người dùng quyết định có tiếp tục sử dụng ứng dụng của bạn hay không dựa trên thiết kế ứng dụng của bạn. Nếu ứng dụng của bạn không đủ hấp dẫn, nhiều khả năng họ sẽ chọn đối thủ cạnh tranh của bạn. Một thiết kế UI / UX tốt sẽ thu hút rất nhiều người dùng.
Tạo ấn tượng tốt
Ấn tượng đầu tiên là ấn tượng cuối cùng. Cụm từ này nghe có vẻ sáo rỗng đối với bạn, nhưng nó được áp dụng nhiều trong thiết kế ứng dụng dành cho thiết bị di động. Một thiết kế ứng dụng UX / UI tốt sẽ thu hút người dùng ngay lập tức và khiến họ quay lại ứng dụng của bạn nhiều lần. Kết quả là doanh thu của bạn tăng lên.
Tăng hình ảnh thương hiệu
Một ứng dụng có thiết kế giao diện tốt làm tăng mức độ hài lòng của người dùng, do đó làm cho họ gắn bó với ứng dụng của bạn. Nếu thiết kế ứng dụng tốt, sẽ cải thiện mối quan hệ của doanh nghiệp với khách hàng và khiến họ nhớ đến bạn nhiều hơn. Kết quả là, doanh nghiệp của bạn sẽ có một giá trị và hình ảnh thương hiệu tốt hơn trong tâm trí khách hàng.
Nổi bật trong chợ ứng dụng CH Play và App Store
Nếu bạn cung cấp một giao diện người dùng đẹp, tính năng hấp dẫn, người dùng của bạn sẽ thích nó. Nếu thích ứng dụng của bạn, sẽ có nhiều khả năng khách hàng để lại đánh giá và nhận xét tốt trên các chợ ứng dụng CH Play và App Store. Điều này chắc chắn sẽ đưa ứng dụng dành cho thiết bị di động của bạn lên hàng đầu, thu hút nhiều người dùng hơn đến với ứng dụng của bạn.
Tiết kiệm thời gian và chi phí
Nếu thiết kế và trải nghiệm người dùng / giao diện người dùng (UX/UI) của bạn đang hoạt động tốt, có rất ít khả năng người dùng của bạn sẽ tìm thấy bất kỳ vấn đề nào với ứng dụng của bạn. Điều đó có nghĩa là ứng dụng của bạn sẽ không yêu cầu phải bảo trì và nâng cấp nhiều. Điều này sẽ giúp bạn tiết kiệm rất nhiều thời gian và tiền bạc về lâu dài.
Cải thiện ROI
Một thiết kế ứng dụng ấn tượng giúp cho người dùng của bạn điều hướng dễ dàng và trơn tru. Do đó, làm cho họ hài lòng với các dịch vụ trên ứng dụng của bạn. Một người dùng hài lòng sẽ giới thiệu ứng dụng của bạn cho những người khác, dẫn đến tăng số lượng khách hàng và ROI tốt hơn.

8 xu hướng thiết kế app nổi bật nhất 2022
Mỗi năm đều có các xu hướng thiết kế app khác nhau lên ngôi. Chuyennghiep.vn đã tổng hợp và liệt kê sau đây 8 xu hướng thiết ứng dụng thú vị và đáng chú ý nhất của năm 2022 để bạn tham khảo.
Hình ảnh không giới hạn (limitless imagery)
Để phù hợp với màn hình nhỏ hơn trên điện thoại thông minh và máy tính bảng, các ứng dụng cho phép sử dụng nhiều cách khác nhau để tương tác với hình ảnh: ảnh động, xoay và thu phóng ảnh.
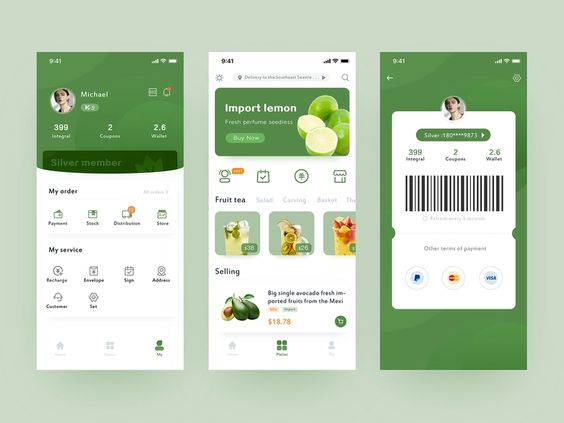
Đối với các ứng dụng thương mại điện tử và bán lẻ, sản phẩm không còn cần phải được chứa trong một hình vuông hoặc hình chữ nhật. Thay vào đó, chúng xuất hiện không có giới hạn (boundless) và hợp nhất với nền như thể chúng nổi lên giữa các yếu tố thiết kế khác của ứng dụng. Điều này mang lại cho người dùng trải nghiệm gắn kết hơn nhiều khi sử dụng app và thống nhất kiểu thiết kế ứng dụng.
Kiểu hình ảnh này thường được hiển thị một phần hoặc được cắt để hiển thị chi tiết hơn. Bạn có thể kết hợp lựa chọn phong cách thiết kế app này với các lớp tương tác khác nhau để tạo hiệu ứng nổi bật, 3D cho hình ảnh.
Menu và hình ảnh trình bày bất đối xứng (Asymmetric menus and galleries)
Sử dụng tính bất đối xứng trong thiết kế và bố cục tạo ra sự tập trung xung quanh các yếu tố nhất định trong một ứng dụng. Đôi khi, mắt mọi người di chuyển theo một hướng nhất định khi xử lý thông tin thị giác và tạo thiết kế không đối xứng có thể hướng theo luồng thị giác của người xem. Vào năm 2022, xu hướng này được các nhà thiết kế áp dụng cho các ứng dụng bán và trưng bày nhiều sản phẩm, chẳng hạn như app thương mại điện tử.
Sử dụng thiết kế không đối xứng có thể giúp củng cố bản sắc độc đáo cho thương hiệu và mang lại cảm giác mới mẻ và thú vị trên menu hoặc gallery (phần trưng bày sản phẩm) của bạn. Nó thu hút sự chú ý của khán giả thông qua sự phá cách của các mẫu và cung cấp một cái gì đó khác biệt so với thiết kế thông thường.

Các đường viền xác định các tính năng (Borders define features)
Đường viền giúp tổ chức thông tin trong thiết kế ứng dụng. Khi thêm một nét vẽ đơn giản xung quanh mỗi phần tử, các đường viền đóng vai trò là dấu phân cách, thiết lập cấu trúc phân cấp để hướng dẫn tầm nhìn người xem. Chúng đánh dấu khoảng trống cho mỗi tiêu đề, hình ảnh hoặc nút, cho chúng có không gian âm.
Các mẫu hình cầu trừu tượng (Abstract spherical patterns)
Các hình tròn và hình cầu có mặt khắp nơi. Từ những quả trứng đến mái vòm, hành tinh… Những hình dạng này có mặt khắp nơi trong các vật thể tự nhiên và nhân tạo. Một phần của sự hấp dẫn của chúng là tính linh hoạt và khi được sử dụng trong thiết kế kỹ thuật số, các vòng tròn mang lại cho các thiết kế một trải nghiệm mềm mại, hấp dẫn.
Vào năm 2022, chúng ta thấy nhiều thiết kế app ứng dụng ưu tiên cho các hình dạng tròn. Nhiều nhà thiết kế kết hợp các vòng tròn vào hình ảnh và hình nền. Họ dựa vào các chủ đề trừu tượng và hoài cổ của kiểu thiết kế Memphis theo phong cách những năm 1980 bằng cách tương phản các vòng tròn với các đường ziczac và các đường màu tươi sáng.
Bạn có thể thử với các mẫu hình tròn trừu tượng để tạo chiều sâu cho nền và thêm cá tính thương hiệu vào ứng dụng của mình. Một tùy chọn khác là tạo ảnh động cho các thiết kế hình cầu của bạn để biểu thị những thay đổi về trạng thái trong hành trình của người dùng hoặc biểu thị các bước trong quá trình thao tác trên app.
Căn chỉnh văn bản độc đáo (Unconventional text alignment)
Một xu hướng thiết kế ứng dụng khác sẽ bùng nổ và được thử nghiệm nhiều trong năm 2002 là đa dạng bố cục của nội dung văn bản. Các nhà thiết kế đang tạo ra các thiết kế độc đáo với văn bản được căn chỉnh lề theo chiều dọc và chéo (thay vì theo chiều ngang, đọc từ trái sang phải).
Điều hướng đa hướng (Multi – directional navigation)
Điều hướng đa hướng là một cách trực quan để đơn giản hóa các luồng tương tác phức tạp. Không chỉ đơn giản là cuộn lên và xuống qua các tính năng, những thiết kế app dạng này này khuyến khích người dùng tương tác với ứng dụng một cách có ý thức hơn. Ứng dụng sẽ bao gồm các thanh trượt ngang giữa các màn hình và cuộn dọc tạo ra một hành trình thú vị hơn, đáng nhớ hơn cho người dùng.
Xu hướng thiết kế này đặc biệt phổ biến đối với các ứng dụng có nhiều sản phẩm hoặc cấu hình. Ví dụ những app có podcast, ứng dụng âm nhạc hoặc phương tiện truyền thông xã hội nên sử dụng cách thiết kế này để làm phong phú nội dung và cho người dùng ấn tượng mạnh với thiết kế.
Thiết kế app với màn hình nhiều lớp (Layered sheer screens)
Một trong những xu hướng thiết kế ứng dụng hàng đầu năm 2020 là sử dụng nhiều lớp cho màn hình giao diện. Nó được thực hiện bằng cách sử dụng bóng đổ (drop shadows) hoặc hiệu ứng làm mờ (blur effects) trên các nút và hộp văn bản để che một phần hình nền. Từ đó tạo hiệu ứng xếp lớp của màn hình lên các yếu tố thiết kế khác.
Kỹ thuật này tạo ra một luồng khí tươi mới, ấm áp trong khi thiết lập hệ thống phân cấp trang và tạo cảm giác 3D, hiệu ứng nổi cho thiết kế. Việc thêm ánh sáng hoặc đổ bóng sẽ giúp tách một phần tử khỏi nền và cũng cho người dùng biết nên chú ý vào đâu. Sử dụng hiệu ứng xếp lớp giúp tăng cường khả năng dễ đọc của văn bản và dễ sử dụng của ứng dụng.
Siêu ứng dụng (Super apps)
Super Apps là siêu ứng dụng dành cho thiết bị di động, bao gồm nhiều dịch vụ trong một ứng dụng. Các ứng dụng này rất phổ biến ở Châu Á và đang mở rộng rất nhiều ở Châu Phi . Năm 2022 sẽ chứng kiến các siêu ứng dụng ngày càng trở nên phổ biến trên toàn cầu.
Các nhà thiết kế đang tiếp cận trải nghiệm ứng dụng tất cả trong một này với nhiều màu sắc tươi sáng và hình tượng dễ thương, chi tiết. Các siêu ứng dụng này sẽ làm cho người dùng thỏa sức chọn lựa trong các trò chơi, mua sắm, dùng mạng xã hội và ngân hàng.
Những thiết kế ứng dụng này cần truyền tải hình ảnh, thông điệp ở mức độ vừa đủ mà không khiến người dùng bị choáng ngợp. Loại app siêu ứng dụng này cần có một cấu trúc rõ ràng, (thường ở định dạng lưới đơn giản), với điều hướng đa hướng là yếu tố cần có khi trưng bày nhiều sản phẩm.
Chẳng hạn như siêu ứng dụng Rappi, đang trở nên phổ biến ở Trung và Nam Mỹ. Nó cung cấp một nền tảng duy nhất cho dịch vụ ngân hàng, các cá nhân mua sắm, và đặt đồ ăn. Rappi thậm chí còn có phần hiệu thuốc để quản lý thuốc và đơn thuốc. Các siêu ứng dụng này giúp cho việc trao đổi và giao dịch trở nên dễ dàng, an toàn và bảo mật cho cả hai bên.
>>Xem thêm: 3 lợi ích khi sử dụng phần mềm để đồng bộ sản phẩm trong bán hàng









-4235.png)