Tự học thiết kế website chuyên nghiệp cùng Wesbite Profast
- Bạn đang có dự định tự học thiết kế web? Bạn chưa biết học như thế nào mới đem lại hiệu quả? Thiết kế trang web là một lĩnh vực tương đối khó, nếu bạn không có phương pháp học cụ thể sẽ rất khó có thể học được. Hiểu được điều đó, chuyennghiep.vn sẽ tổng hợp và gợi ý cho bạn phương pháp tự học thiết kế web tại nhà với 6 bước chi tiết và cụ thể sau đây.
>> Xem thêm: Khóa học thiết kế website
Nên bắt đầu học thiết kế web từ đâu?

Các bước để tìm hiểu nền tảng phát triển web
- - Nền tảng: Cách trang web hoạt động, front-end so và back-end, sử dụng trình chỉnh sửa mã.
- - Nền tảng: HTML, CSS và JavaScript.
- - Công cụ: Trình quản lý gói, công cụ xây dựng, kiểm soát phiên bản.
- - Front-end bổ sung: Sass, thiết kế đáp ứng, framework JavaScript.
- - Nền tảng về backend: Máy chủ và cơ sở dữ liệu, ngôn ngữ lập trình.
Tôi khuyên bạn nên thực hiện các bước 1, 2 và 3 theo thứ tự. Sau đó, tùy thuộc vào việc bạn muốn tập trung vào front-end hay back-end hơn, bạn có thể thực hiện các bước 4a hoặc 4b theo bất kỳ thứ tự nào.
Cá nhân tôi nghĩ rằng, đó là ý tưởng tốt cho các nhà phát triển website front-end để biết ít nhất một chút về back-end và ngược lại. Ít nhất, việc học những điều cơ bản của cả hai sẽ giúp bạn tìm ra liệu bạn thích phát triển web front-end hay back-end hơn.
>> Xem thêm: Kinh nghiệm thuê thiết kế website cho doanh nghiệp và cá nhân
Lộ trình học phát triển web (infographic)
- Dưới đây, một Infographic hữu ích cho bạn thấy tất cả các bước trong lộ trình học phát triển web khi mới bắt đầu.
Phát triển web là gì?
- Trước khi chúng ta bắt đầu viết mã thực tế, trước tiên, hãy xem một số thông tin chung về phát triển web là gì: cách thức các trang web hoạt động, sự khác biệt giữa Parcel và back-end và sử dụng trình biên tập mã.
Làm thế nào để các trang web hoạt động?
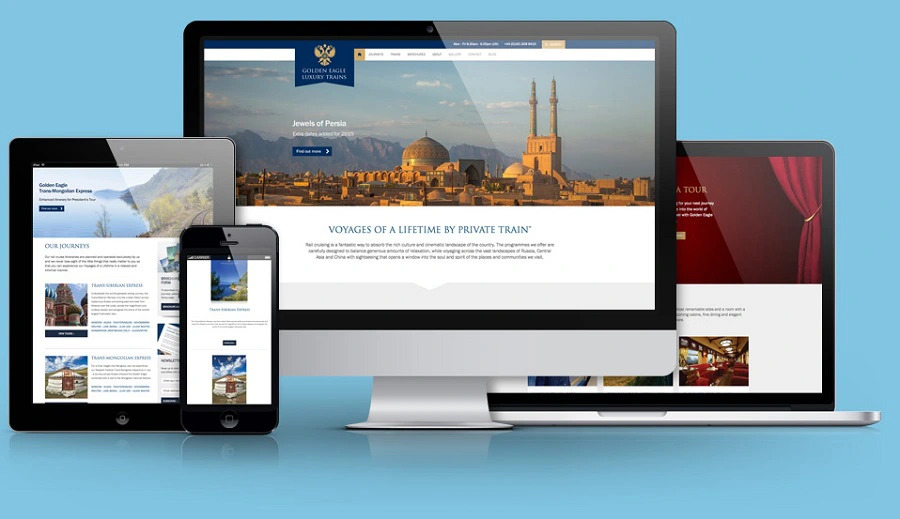
- Tất cả các trang web, ở mức cơ bản nhất, chỉ là một loạt các tệp được lưu trữ trên máy tính được gọi là máy chủ. Máy chủ này được kết nối với internet. Sau đó, bạn có thể tải trang web đó thông qua trình duyệt (như Chrome, Firefox hoặc Safari) trên máy tính hoặc điện thoại của bạn. Trình duyệt của bạn được gọi là máy khách trong tình huống này.
- Vì vậy, mỗi khi bạn truy cập internet, bạn (khách hàng) sẽ nhận và tải dữ liệu (như ảnh mèo) từ máy chủ, cũng như gửi dữ liệu trở lại máy chủ (tải ảnh mèo moar!) giữa máy khách và máy chủ là cơ sở của internet.
- Bất cứ điều gì bạn có thể truy cập trong trình duyệt của mình là thứ mà nhà phát triển web đã xây dựng. Một số ví dụ là các trang web và blog kinh doanh nhỏ thuộc loại đơn giản hơn, còn tất cả các ứng dụng web như AirBnb, Facebook và Twitter rất phức tạp.
>> Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html
Điều gì khác biệt giữa sự khác biệt giữa front-end và back-end?
- Các thuật ngữ phát triển web front-end, back-end và full-stack mô tả về phần nào của mối quan hệ máy khách / máy chủ mà bạn làm việc cùng.
- Front-end có nghĩa là bạn có thể giao dịch chủ yếu với phía khách hàng. Nó được gọi là front-end của người dùng vì nó là những gì bạn có thể thấy trong trình duyệt. Ngược lại, front-end trở lại một phần của trang web mà bạn không thể thật sự thấy, nhưng nó xử lý rất nhiều logic và chức năng cần thiết cho mọi thứ hoạt động.
- Một cách bạn có thể nghĩ về điều này là việc phát triển web front end giống như phần trước của ngôi nhà của một nhà hàng. Đó là khu vực mà khách hàng đến để xem và trải nghiệm nhà hàng. Trang trí nội thất, chỗ ngồi, và tất nhiên, ăn thức ăn.
- Mặt khác, việc phát triển web back-end giống như phần sau của nhà hàng. Đó là nơi mà việc giao hàng và hàng tồn kho được quản lý và quá trình tạo ra thực phẩm diễn ra. Có rất nhiều điều đằng sau hậu trường mà khách hàng sẽ không nhìn thấy, nhưng họ sẽ được trải nghiệm (và hy vọng sẽ được thưởng thức) sản phẩm cuối cùng một bữa ăn ngon!
- Gạt sang một bên những minh hoa vui vẻ trên, phát triển web cả front-end và back-end phục vụ các chức năng khác nhau nhưng rất quan trọng.
>> Xem thêm: 7 bước đơn giản cho quy trình thiết kế web chuyên nghiệp

Sử dụng trình biên tập mã
- Khi bạn xây dựng một trang web, công cụ thiết yếu nhất mà bạn sẽ sử dụng là trình soạn thảo mã hoặc IDE (Môi trường phát triển tích hợp). Công cụ này cho phép bạn viết và mã sẽ tạo nên trang web.
- Có khá nhiều tùy chọn tốt khác, nhưng hiện tại trình soạn thảo mã phổ biến nhất là VS Code. Mã VS là phiên bản nhẹ hơn của Visual Studio, IDE của Microsoft. Nó nhanh, miễn phí, dễ sử dụng và bạn có thể tùy chỉnh với các chủ đề và tiện ích mở rộng.
- Các trình soạn thảo mã khác là Sublime Text, Atom và Vim.
- Tuy nhiên, nếu bạn chỉ mới bắt đầu, tôi khuyên bạn nên sử dụng Mã VS mà bạn có thể tải xuống từ trang web của họ.
- Bây giờ, chúng tôi đã đưa ra một số khái niệm rộng lớn hơn, hãy cùng tìm hiểu thêm về các chi tiết mà chúng ta sẽ bắt đầu với front end.
Front-end cơ bản
Front end của trang web được tạo thành từ ba loại tệp: HTML, CSS và JavaScript. Các tệp này là những gì được chạy trong trình duyệt, ở phía máy khách.
Hãy cùng xem xét kỹ hơn từng loại:
HTML:
- HTML – HyperText Markup Language, là nền tảng của tất cả các trang web. Nó có loại tệp chính được chạy trong trình duyệt của bạn khi bạn xem một trang web. Tệp HTML chứa tất cả nội dung trên trang và nó sử dụng các thẻ để biểu thị các loại nội dung khác nhau.
- Ví dụ: bạn có thể sử dụng thẻ để tạo tiêu đề, đoạn văn, danh sách gạch đầu dòng, hình ảnh, v.v. Bản thân các thẻ HTML có một số kiểu được đính kèm, nhưng chúng khá cơ bản, giống như những gì bạn sẽ thấy trong tài liệu Word.
CSS:
- CSS, hoặc Cascading Style Sheets, cho phép bạn tạo kiểu cho nội dung HTML để nó trông đẹp và lạ mắt. Bạn có thể thêm màu sắc, phông chữ tùy chỉnh và bố cục các yếu tố của trang web của bạn theo cách bạn muốn.
- Bạn thậm chí có thể tạo hình ảnh động và hình khối với CSS!
- CSS có rất nhiều chiều sâu và đôi khi mọi người có xu hướng che đậy nó để họ có thể chuyển sang những thứ như JavaScript. Tuy nhiên, tôi có thể đánh giá quá cao tầm quan trọng của việc hiểu cách chuyển đổi thiết kế thành bố cục trang web bằng CSS. Nếu bạn muốn chuyên về front-end, điều cần thiết là phải có các kỹ năng CSS thực sự vững chắc.
JavaScript
- JavaScript là ngôn ngữ lập trình được thiết kế để chạy trong trình duyệt. Sử dụng JavaScript, bạn có thể làm cho trang web của mình động, có nghĩa là nó sẽ phản hồi các đầu vào khác nhau từ người dùng hoặc các nguồn khác.
- Ví dụ: bạn có thể xây dựng nút Quay lại đầu trang của người dùng mà khi người dùng nhấp vào nó, họ sẽ cuộn ngược lên trên cùng của trang. Hoặc bạn có thể xây dựng một tiện ích thời tiết để hiển thị thời tiết ngày hôm nay dựa trên vị trí người dùng trên thế giới.
- Đặc biệt, nếu bạn muốn phát triển các kỹ năng của mình sau này với framework JavaScript như React, bạn sẽ hiểu nhiều hơn nếu bạn dành thời gian để học JavaScript vanilla thông thường đầu tiên.
- Nó có một ngôn ngữ rất thú vị để học, và có rất nhiều thứ bạn có thể làm với nó!
>> Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
Các công cụ cần có để tự học thiết kế web

- Bây giờ, hãy để vào một số công cụ front end khác. Như chúng tôi đã đề cập, HTML, CSS và JavaScript là các mảng xây dựng cơ bản của phát triển web front end. Ngoài chúng ra, còn có một vài công cụ khác mà bạn muốn học.
Package Managers – Bộ công cụ quản lý, tự động hoá
- Package Manager (PM) là một tập hợp các công cụ, phần mềm trực tuyến. Nhóm công cụ này được dùng để quản lý và tự động hóa quá trình cài đặt, nâng cấp, cấu hình, và gỡ bỏ các phần mềm/thư viện (package).
- Các Package Manager phần lớn là những phần mềm mã nguồn mở. Mỗi phần mềm, được gọi là một gói (package). Chúng được người khác viết sẵn để bạn cài đặt và sử dụng trong các dự án của riêng bạn.
- Package Manager phổ biến nhất là npm (Node Package Manager). Nhưng bạn cũng có thể sử dụng trình quản lý khác có tên là Yarn. Cả hai đều là những lựa chọn tốt, nhưng nếu bạn là người mới thì hãy nên bắt đầu với npm.
Build Tools – Bộ công cụ xây dựng
- Các gói mô-đun và các công cụ xây dựng như Webpack, Gulp hoặc Parcel, là một phần thiết yếu khác của quy trình làm việc front end.
- Ở mức độ cơ bản, các công cụ này chạy các tác vụ và xử lý tệp. Bạn có thể sử dụng chúng để biên dịch các tệp Sass của mình thành CSS, dịch mã các tệp JavaScript ES6 của bạn xuống ES5 để hỗ trợ trình duyệt tốt hơn, chạy máy chủ web cục bộ và nhiều tác vụ hữu ích khác.
- Gulp, về mặt kỹ thuật là một trình chạy tác vụ, có một bộ các gói npm mà bạn có thể sử dụng để biên dịch và xử lý các tệp của mình.
- Webpack là một gói siêu mạnh có thể làm mọi thứ. Nó được sử dụng rất nhiều trong môi trường JavaScript, đặc biệt là với các framework JavaScript. Một nhược điểm của Webpack là nó yêu cầu máy của bạn phải có cấu hình đủ mạnh. Điều này có thể gây khó chịu cho người mới bắt đầu.
- Parcel là một gói mới hơn so với Webpack, nhưng nó được cấu hình sẵn, do đó bạn có thể khiến nó hoạt động chỉ trong vài phút. Và bạn không cần phải lo lắng nhiều về việc phải tự cấu hình mọi thứ.
- Cá nhân tôi thích sử dụng Gulp cho quy trình công việc front end của riêng mình. Gulp có thể giúp tôi biên dịch các tệp Sass và JavaScript nhanh chóng mà không cần phải làm quá nhiều thứ rối rắm khác.
Version Control – Bộ công cụ theo dõi phiên bản
- Version Control là tập hợp những công cụ giúp theo dõi sự thay đổi của toàn bộ cấu trúc chương trình (bao gồm từ các file code cho đến các file hình ảnh, video,…) Với Version Control, bạn có thể tạo ra nhiều phiên bản khác nhau và backup thay đổi trước đó nếu bạn mắc lỗi.
- Đây gần như có nơi có thể lưu trữ vô hạn cho dự án của bạn và có thể gọi là nơi “cứu rỗi” cho những ai hay mắc phải sai lầm.
- Version Control phổ biến nhất là một hệ thống mã nguồn mở có tên là Git. Sử dụng Git, bạn có thể lưu trữ tất cả các tệp của mình và lịch sử thay đổi của chúng trong các bộ sưu tập được gọi là kho lưu trữ.
- Bạn cũng có thể đã nghe nói về GitHub, một công ty lưu trữ trực tuyến thuộc sở hữu của Microsoft, nơi bạn có thể lưu trữ tất cả các kho Git của mình.
- Để tìm hiểu Git và GitHub, GitHub.com có một số hướng dẫn trực tuyến giải thích bắt đầu và quá trình chạy. Traversy Media cũng có một video YouTube giải thích cách Git hoạt động.
>> Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo
6 bước tự học thiết kế web đơn giản và hiệu quả

Bước 1 - Lựa chọn ý tưởng (ngôn ngữ lập trình) chính
- Hiện nay có rất nhiều ngôn ngữ lập trình khác nhau giúp bạn tha hồ lựa chọn để nghiên cứu và học tập. Nhưng vì có quá nhiều cũng khiến nhiều bạn băn khoăn, không biết nên chọn ngôn ngữ nào cho phù hợp.
- Đầu tiên là bạn cần xác định mình đi theo hướng website nào, làm Front-end hay Back-end developer, từ đó mới xác định được ngôn ngữ lập trình cần phải học, dưới đây chúng tôi sẽ giới thiệu một số ngôn ngữ phổ biến mà bạn có thể tham khảo nếu muốn bắt đầu:
Học theo hướng back-end developer:
- - PHP: Đây là ngôn ngữ mạnh mẽ và phổ biến nhất dùng để phát triển hầu hết các mã nguồn mở từ WordPress, Joomla, Magento,.. nên thiết kế website sẽ rẻ và hợp lý hơn. PHP cũng là ngôn ngữ có cộng đồng đông đảo sử dụng nên bạn có thể tham khảo, tìm kiếm sự giúp đỡ một cách dễ dàng. Với những người mới bắt đầu thì đây sẽ là ngôn ngữ vô cùng lý tưởng để tự học thiết kế web.
- - ASP.NET: Đây là một ngôn ngữ được phát triển từ Microsoft nên có những ưu điểm tương đồng với bộ .NET. Với ưu điểm khả năng tùy biến cao, tính bảo mật cao, có cộng đồng hỗ trợ đông đảo, khả năng đồng bộ hệ thống tốt hơn PHP. Bạn cũng có thể chọn ASP.NET để tự học thiết kế web.
Ngoài ra thì còn nhiều ngôn ngữ lập trình khác như Ruby, Python,… cũng đang rất phát triển và bạn cũng có thể tham khảo thêm để chọn một ngôn ngữ chính trong quá trình tự học.
Học làm Front-end developer:
- - Javascript: Một ngôn ngữ được đánh giá tốt nhất hiện nay đó là Javascript. Đây là ngôn ngữ chuyên sử dụng cho lập trình giao diện website, ngoài ra thì Javascript cũng có thể xử lý một số tính năng ở phần back-end, là nền tảng của nhiều Framework nổi tiếng như jQuery.
Vì vậy nếu nắm được căn bản của ngôn ngữ này sẽ rất thuận lợi cho quá trình tự học thiết kế website của bản thân.
- - HTML5/CSS3: bộ đôi ngôn ngữ lập trình căn bản mà mỗi lập trình viên đều cần phải biết, cho dù bạn có theo hướng làm back-end thì việc biết thêm về HTML/CSS cũng sẽ giúp bạn xử lý công việc tốt hơn mà không phụ thuộc vào các lập trình viên Front-end. Bạn có thể dễ dàng nhận thấy hầu hết mọi website hiện nay đều được thiết kế bằng HTML5/CSS3, vì vậy nó gần như là yêu cầu cơ bản nếu bạn muốn học làm website.
Nhìn chung với HTML5/CSS3/Javascript thì bạn hoàn toàn có thể làm một Front-end developer nếu thành thục cả 3 ngôn ngữ này.
>> Xem đầy đủ: Kiến thức website
Bước 2 - Tìm kiếm các website, kênh youtube liên quan đến ý tưởng để học tập
Sau khi có ý tưởng, tìm được ngôn ngữ tự học thiết kế website thì bạn cần tìm những địa chỉ, nguồn tài liệu học tập. Trên mạng, youtube đều có rất nhiều tài liệu hướng dẫn, cung cấp kiến thức tới thiết kế website phục vụ bạn. Tuy nhiên, hãy áp dụng một cách chọn lọc để học một cách tập trung, vào đúng trọng tâm.
- - Với website dạy thiết kế website:
- Bạn có thể chọn học trực tuyến tại một trong những địa chỉ chuyên đào tạo thiết kế và lập trình web uy tín tại Tp.HCM. Ngoài ra, bạn có thể tham khảo các website như: webdesign.tutsplus.com, awwwards.com, thebestdesigns.com, creattica.com,…
- - Với địa chỉ youtube dạy tự học thiết kế website:
- Bạn có thể tham khảo một số địa chỉ như: Thenewboston, CSS Tricks, Code – Course, Dev Tips, Code Geek, Google Web Designer, TUTS+ Web Design, Brad Hussy,…

Bước 3 - Tìm hiểu về các công cụ hỗ trợ lập trình web và cách sử dụng
- Trong thiết kế web, các công cụ hỗ trợ thiết kế website là những yếu tố giúp bạn tạo lập website thành công, dễ dàng và chuyên nghiệp hơn. Tùy vào những ngôn ngữ khác nhau mà bạn chọn tool phù hợp. Dưới đây là một số công cụ hỗ trợ lập trình web mà bạn có thể tham khảo:
- Notepad++: Đây là một trong những phần mềm soạn thảo mạnh, sử dụng phổ biến và miễn phí. Notepad++ có độ tùy biến cao, hỗ trợ cả người dùng hệ điều hành Windows và ngôn ngữ lập trình như: PHP, Java, ASP,… Với những người mới bắt đầu tự học thiết kế website thì Notepad++ sẽ là một công cụ không thể thiếu.
- Dreamweaver: Phần mềm được sử dụng rộng rãi, vô cùng phù hợp với những người mới bắt đầu thiết kế cho đến các lập trình viên chuyên nghiệp. Dreamweaver cung cấp giao diện hình ảnh trực quan, cho phép người dùng sử dụng cho việc thiết kế và chỉnh sửa hình ảnh trên các web HTML cũng như các ứng dụng di động.
- PHPdesigner: Công cụ PHPdesigner khá phổ biến, được những nhà thiết kế website chuyên nghiệp sử dụng. Nó có bản dùng thử cho tới trả phí. Bạn sẽ sử dụng được rất nhiều tính năng nổi bật như xem trước trang, báo lỗi cú pháp, code snippets,… PHPdesigner có giao diện tương đối thân thiện với người dùng, đồng thời còn giúp bạn quản lý các Project dễ dàng hơn.
- Ngoài ra, bạn có thể tham khảo thêm một số công cụ khác như: NetBeans và Eclipse, Bluefish, Adobe Photoshop,…
Bước 4 - Học cách viết các mã lệnh cơ bản và lồng ghép chúng với nhau
- Sau khi lựa chọn được ngôn ngữ, biết cách sử dụng ngôn ngữ cũng như các công cụ hỗ trợ. Bạn nên rèn luyện cách viết mã lệnh cơ bản và học cách lồng ghép chúng với nhau. Với mỗi ngôn ngữ khác nhau sẽ có những cách viết và lồng ghép mã lệnh khác nhau. Bạn hãy dựa vào ngôn ngữ lập trình và học viết mã lệnh về ngôn ngữ dựa vào các tài liệu trên website hoặc youtube hướng dẫn nhé.
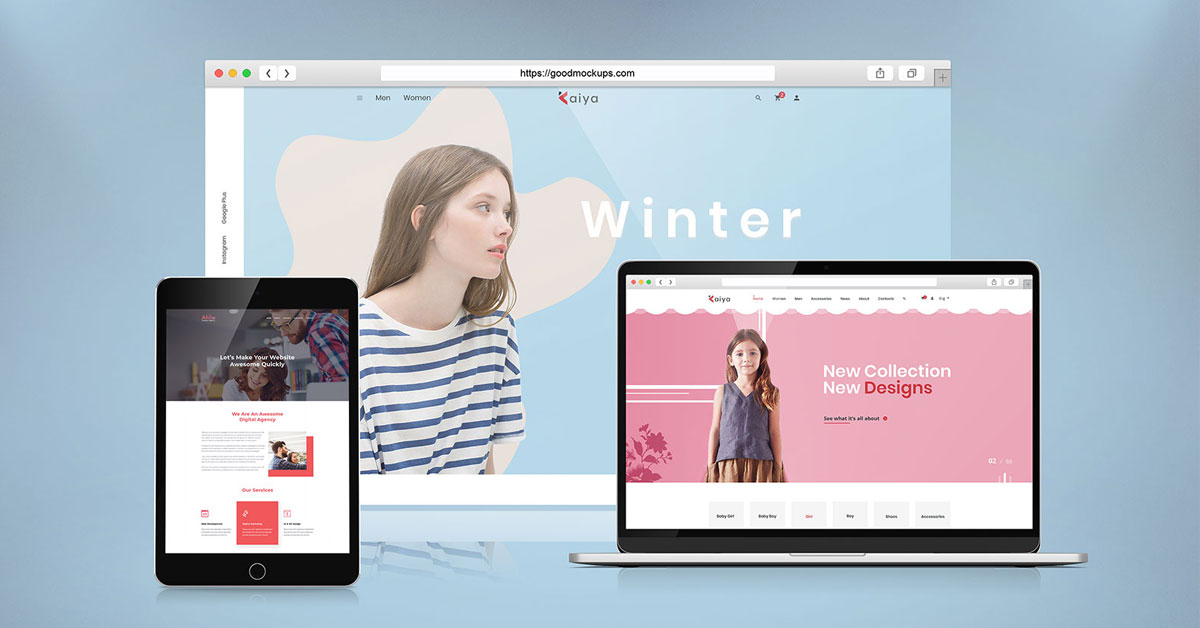
Bước 5 - Tự dựng lại những giao diện web mẫu có sẵn
Để rèn luyện kiến thức và kỹ năng trong quá trình tự học thiết kế website thì bạn cần thực hành tự dựng lại những giao diện website dựa theo các mẫu có sẵn. Hiện nay trên Mona Media cung cấp cho bạn rất nhiều gợi ý mẫu thiết kế có sẵn vô cùng đẹp tại kho mẫu website của Mona. Bạn có thể tham khảo và thực hành dựa vào các mẫu đó nhé.
Để tạo dựng website, bạn cần thực hiện theo các bước sau:
- Bước 1: Đăng ký tên miền. Đây chính là địa chỉ website để người dùng truy cập vào. Bạn có thể đăng ký tên miền tại các địa chỉ như Mắt Bão, PA Việt Nam, hoặc nhờ Mona Media giúp đỡ nhé.
- Bước 2: Tạo Hosting. Bạn cũng cần đăng ký hosting tại các nhà cung cấp tên miền. Chỉ cần gọi tới địa chỉ cung cấp hosting, họ sẽ tư vấn các gói cụ thể cho bạn. Nếu mới tự học thiết kế website, bạn có thể chọn sử dụng hosting miễn phí.
- Bước 3: Tiến hành cài đặt website. Đây chính là bước bạn áp dụng những điều mình đã học vào để thực hành. Nếu vẫn chưa thành thạo các ngôn ngữ lập trình, bạn cũng có thể sử dụng một mã nguồn mở, thiết kế website WordPress chắc chắn sẽ dễ dàng hơn là bạn tự làm một trang web từ các ngôn ngữ lập trình HTML, CSS, PHP.
Trong thiết kế giao diện website bạn cần lưu ý:
- - Cần xác định giao diện bạn thiết kế sẽ dành cho các đối tượng nào? Tối ưu giao diện chuẩn
- - UI/UX cho nhóm người dùng đó.
- - Thống nhất bộ nhận diện thương hiệu
- - Thống nhất về màu sắc, logo, slogan,…
Tuy nhiên, nếu vẫn trong giai đoạn tự học, luyện tay cho thành thạo thì bạn chỉ cần làm lại tương tự mẫu giao diện web bạn đang làm theo là được. Nếu càng sáng tạo và khác biệt thì bạn càng dễ thành công hơn.
Bước 6 - Kiểm tra lại tính khả dụng và giao diện của website
- Sau khi tạo dựng xong thì bạn cần kiểm tra lại tính khả dụng cũng như giao diện website xem ổn chưa nhé.
Kỹ năng cần có để tự học thiết kế web online

Visual Design
- Có vẻ như rõ ràng rằng bạn cần kiến thức thiết kế để trở thành một nhà thiết kế web. Nhưng thiết kế trực quan tập trung vào các sản phẩm kỹ thuật số. Vì vậy nó có thể khác với những gì bạn mong đợi.
- Trong trường hợp này, các nguyên tắc thiết kế là những gì quyết định giao diện của một trang web. Chúng có thể bao gồm từ tỷ lệ đến kiểu chữ, hệ thống lưới, đến lý thuyết màu sắc.
UX – Trải nghiệm người dùng
- Đây là những chữ viết tắt hài hước! UX là viết tắt của trải nghiệm người dùng (user experience) hoặc cách mọi người cảm thấy (bình tĩnh, thất vọng, v.v.) khi họ sử dụng trang web. Trên hết, UX là về cách tiếp cận các thiết kế của bạn từ góc nhìn người dùng đầu tiên; làm thế nào bạn có thể thiết kế một trang web giúp họ có được chính xác những gì họ cần?
- Để làm điều đó, bạn sẽ nghiên cứu người dùng của mình và tạo ra personas (hồ sơ của người dùng lý tưởng tưởng tượng). Bạn có thể bố trí các trang và nội dung với bản đồ trang web. Bạn sẽ tìm ra con đường người dùng đi trên trang web của bạn trong các luồng người dùng.
- Ví dụ: họ có luôn nhấp thẳng vào phương tiện truyền thông xã hội không? Hoặc họ chỉ đang tìm kiếm thông tin liên hệ? Và bạn sẽ xây dựng các khung lưới để phác thảo các phần chính của mỗi trang web. Tất cả các thành phần này là cần thiết để thực hành thiết kế trải nghiệm người dùng.
Design Software
- Giống như bất kỳ thợ thủ công nào, để thực hiện công việc của bạn, bạn cần các công cụ phù hợp. Biết cách của bạn xung quanh các tiêu chuẩn ngành sẽ hữu ích trong mọi trường hợp và quan trọng trong nhiều trường hợp.
- Mặc dù thiết kế trang web có thể được thực hiện ngay trên trình duyệt web, các công cụ như Adobe Photoshop, Illustrator và Sketch là những công cụ mà hầu hết tất cả các nhà thiết kế sử dụng cho các phần quan trọng của công việc như tạo mockup, thiết kế (logo và hình ảnh) và tất nhiên sửa đổi và nâng cao hình ảnh.
- Bạn nên học cách sử dụng chúng (mặc dù, nếu bạn chỉ mới bắt đầu, hãy xem xét thử một vài lựa chọn thay thế photoshop miễn phí)
Communication
- Giữ liên lạc là kỹ năng cần có cho một nhà thiết kế. Bạn không thể kiếm sống từ việc xây dựng trang web mà không cần giao tiếp tốt. Và bạn cũng sẽ cần cập nhật cho khách hàng về tiến độ của các dự án của họ cộng với giải thích những sáng tạo của bạn.
- Bạn thậm chí có thể được yêu cầu thực hiện một số bản sao hoặc chỉnh sửa cho các trang web, đặc biệt là nếu bạn đang điều hành một cửa hàng của riêng bạn. Vì vậy, hãy khóa chặt bài viết và kỹ năng thuyết trình của bạn, và bạn sẽ chắc chắn nhận được điểm của mình trong mọi tình huống.
SEO / Digital Marketing / Social Media
- Bộ kỹ năng SEO (tối ưu hóa công cụ tìm kiếm), digital marketing và phương tiện truyền thông xã hội có vẻ như nó có ý nghĩa đối với một nhân viên bán hàng hơn là một nhà thiết kế web.
- Dù vậy, vì Internet là cách mà nhiều công ty bán hàng ngày nay và vì bạn cũng sẽ cần bán tài năng thiết kế web của mình (khi bạn đang tìm việc hoặc cho khách hàng tự do), bạn cũng nên biết về chúng. Ngay cả khi biết những điều cơ bản của từng người và ghi nhớ chung cho cả khách hàng và trang web của riêng bạn sẽ giúp bạn đi một chặng đường dài trong hành trình thiết kế web của bạn.
>> Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
Business / Client Management
- Và, là một nhân viên hoặc là một người làm việc tự do, hiểu được điểm mấu chốt sẽ giúp bạn đảm bảo rằng bạn hoặc công ty của bạn có lợi nhuận và bền vững. Bạn không cần phải quay lại lấy bằng MBA, nhưng bạn nên có ý tưởng về mục tiêu và tài chính của chủ lao động hoặc doanh nghiệp của bạn để bạn có thể sử dụng chúng để hướng dẫn công việc của mình.
- Và, nếu bạn thiết kế trực tiếp cho khách hàng, bạn nên có một kế hoạch để đảm bảo rằng dòng tiền và hồ sơ dự án của bạn đều khỏe mạnh và có thể thực hiện được trong ngắn hạn và dài hạn.
- Hi vọng với những thông tin mà chúng tôi cung cấp sẽ giúp cho việc tự học thiết kế website của bạn trở nên dễ dàng và hiệu quả hơn. Nếu còn điều gì băn khoăn, bạn hãy liên hệ ngay với chuyennghiep.vn để được tư vấn và hướng dẫn cụ thể nhé!