7 bước đơn giản cho quy trình thiết kế web chuyên nghiệp
Tìm hiểu cách làm theo quy trình thiết kế trang web có cấu trúc có thể giúp bạn cung cấp các trang web thành công nhanh hơn và hiệu quả hơn. Hãy cùng chuyennghiep.vn theo dõi các bước đơn giản cho quy trình thiết kế website chuyên nghiệp sau đây nhé!
>> Xem thêm: Khóa học thiết kế website

- Các nhà thiết kế web thường nghĩ về quá trình thiết kế web tập trung vào các vấn đề kỹ thuật như khung dây, mã và quản lý nội dung. Nhưng thiết kế tuyệt vời không nằm ở cách bạn tích hợp các nút mạng xã hội hay thậm chí là hình ảnh bóng bẩy. Thiết kế tuyệt vời thực sự là về việc có một quy trình tạo trang web phù hợp với một chiến lược tổng thể.
- Nhưng làm thế nào để bạn đạt được sự tổng hợp hài hòa của các yếu tố? Thông qua một quy trình thiết kế web toàn diện có tính đến cả hình thức và chức năng.
Đối với tôi, các bước để thiết kế một trang web cần có 7 bước:
- - Xác định mục tiêu: Nơi tôi làm việc với khách hàng để xác định những mục tiêu mà trang web mới cần thực hiện. Tức là mục đích của nó là gì.
- - Định nghĩa phạm vi: Một khi chúng ta đã biết mục tiêu của trang web, chúng ta có thể xác định phạm vi của dự án. Tức là những trang web và tính năng nào mà trang web yêu cầu để hoàn thành mục tiêu và tiến trình để xây dựng những trang đó.
>> Xem thêm: Tự học thiết kế website chuyên nghiệp cùng Wesbite Profast
- - Sơ đồ trang web và tạo khung dây: Với phạm vi được xác định rõ ràng, chúng tôi có thể bắt đầu đào sâu vào sơ đồ trang web, xác định cách nội dung và các tính năng chúng tôi đã xác định trong định nghĩa phạm vi sẽ liên kết với nhau.
- - Tạo nội dung: Bây giờ chúng ta đã có một bức tranh toàn cảnh hơn về trang web, chúng ta có thể bắt đầu tạo nội dung cho các trang riêng lẻ, luôn lưu ý đến việc tối ưu hóa công cụ tìm kiếm (SEO) để giúp các trang tập trung vào một chủ đề duy nhất. Điều quan trọng là bạn phải có nội dung thực sự để làm việc cho giai đoạn tiếp theo của chúng tôi:
- - Yếu tố hình ảnh: Với kiến trúc trang web và một số nội dung tại chỗ, chúng tôi có thể bắt đầu làm việc với thương hiệu trực quan. Tùy thuộc vào khách hàng, điều này có thể đã được xác định rõ, nhưng bạn cũng có thể đang xác định phong cách trực quan từ đầu. Các công cụ như xếp kiểu, bảng tâm trạng và ảnh ghép phần tử có thể giúp thực hiện quá trình này.
- - Kiểm tra: Bây giờ, bạn đã có tất cả các trang của mình và xác định cách chúng hiển thị với khách truy cập trang web, vì vậy đã đến lúc đảm bảo rằng tất cả các trang đều hoạt động. Kết hợp duyệt thủ công trang web trên nhiều thiết bị với trình thu thập thông tin trang web tự động để xác định mọi thứ, từ các vấn đề về trải nghiệm người dùng đến các liên kết bị hỏng đơn giản.
- - Khởi chạy: Sau khi mọi thứ hoạt động tốt, đã đến lúc lập kế hoạch và thực hiện khởi chạy trang web của bạn! Điều này nên bao gồm việc lập kế hoạch cả thời gian ra mắt và chiến lược truyền thông - tức là khi nào bạn sẽ ra mắt và bạn sẽ cho cả thế giới biết như thế nào? Sau đó, đến lúc nổi bọt.
Bây giờ chúng ta đã phác thảo quy trình, hãy tìm hiểu sâu hơn một chút về từng bước.
Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html
Quy trình thiết kế web trong 7 bước đơn giản
Để thiết kế, xây dựng và khởi chạy trang web của bạn, điều quan trọng là phải làm theo các bước sau:

1. Xác định mục tiêu
Trong giai đoạn ban đầu này, nhà thiết kế cần xác định mục tiêu cuối cùng của thiết kế trang web, thường là sự hợp tác chặt chẽ với khách hàng hoặc các bên liên quan khác. Các câu hỏi cần khám phá và trả lời trong giai đoạn này của quá trình thiết kế và phát triển trang web bao gồm:
- - Trang web dành cho ai?
- - Họ mong đợi tìm thấy hoặc làm gì ở đó?
- - Mục đích chính của trang web này là để thông báo, để bán ( thương mại điện tử, bất cứ ai?), Hay để giải trí?
Trang web có cần truyền tải rõ ràng thông điệp cốt lõi của thương hiệu hay là một phần của chiến lược xây dựng thương hiệu rộng lớn hơn với trọng tâm duy nhất của chính nó?
Trang web của đối thủ cạnh tranh nào, nếu có, tồn tại và trang web này nên được truyền cảm hứng như thế nào / khác với những đối thủ cạnh tranh đó như thế nào?
Đây là phần quan trọng nhất của bất kỳ quá trình phát triển web nào. Nếu những câu hỏi này không được trả lời rõ ràng trong bản tóm tắt, toàn bộ dự án có thể đi sai hướng.
Có thể hữu ích khi viết ra một hoặc nhiều mục tiêu được xác định rõ ràng, hoặc một đoạn tóm tắt về các mục tiêu mong đợi. Điều này sẽ giúp đưa thiết kế đi đúng hướng. Đảm bảo rằng bạn hiểu đối tượng mục tiêu của trang web và phát triển kiến thức làm việc về cuộc thi.
Để biết thêm về giai đoạn thiết kế này, hãy xem " Quy trình thiết kế web hiện đại: đặt mục tiêu ".
Công cụ cho giai đoạn xác định mục tiêu trang web:
- - Tính cách của khán giả
- - Tóm tắt sáng tạo
- - Phân tích đối thủ cạnh tranh
- - Thuộc tính thương hiệu
>> Xem thêm: Tìm hiểu về Nginx, OpenLiteSpeed, Apache là gì?
2. Định nghĩa phạm vi
- Một trong những vấn đề phổ biến và khó khăn nhất đối với các dự án thiết kế web là phạm vi creep. Khách hàng đặt ra một mục tiêu trong đầu, nhưng điều này dần dần mở rộng, phát triển hoặc thay đổi hoàn toàn trong quá trình thiết kế - và điều tiếp theo bạn biết, bạn không chỉ thiết kế và xây dựng trang web mà còn cả ứng dụng web, email và thông báo đẩy.
- Điều này không nhất thiết là một vấn đề đối với các nhà thiết kế, vì nó thường có thể dẫn đến nhiều công việc hơn. Nhưng nếu những kỳ vọng tăng lên không phù hợp với việc tăng ngân sách hoặc dòng thời gian, thì dự án có thể nhanh chóng trở nên hoàn toàn phi thực tế.
- Biểu đồ Gantt, trong đó nêu chi tiết thời gian thực tế cho dự án, bao gồm bất kỳ mốc chính nào, có thể giúp thiết lập ranh giới và thời hạn có thể đạt được. Điều này cung cấp tài liệu tham khảo vô giá cho cả nhà thiết kế và khách hàng và giúp mọi người tập trung vào nhiệm vụ và mục tiêu trong tầm tay.
Công cụ định nghĩa phạm vi:
- - Hợp đồng
- - Biểu đồ Gantt (hoặc hình ảnh hóa dòng thời gian khác)
>> Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
3. Tạo sơ đồ trang web và khung dây
- Sơ đồ trang cung cấp nền tảng cho bất kỳ trang web nào được thiết kế tốt. Nó giúp cung cấp cho các nhà thiết kế web một ý tưởng rõ ràng về kiến trúc thông tin của trang web và giải thích các mối quan hệ giữa các trang và các yếu tố nội dung khác nhau.
- Xây dựng một trang web mà không có sơ đồ trang web cũng giống như xây dựng một ngôi nhà mà không có bản thiết kế. Và điều đó hiếm khi trở nên tốt đẹp.
- Bước tiếp theo là tìm một số cảm hứng thiết kế và xây dựng một mô hình của wireframe. Wireframe cung cấp một khuôn khổ để lưu trữ các yếu tố nội dung và thiết kế trực quan của trang web, đồng thời có thể giúp xác định những thách thức và khoảng trống tiềm ẩn với sơ đồ trang web.
- Mặc dù wireframe không chứa bất kỳ yếu tố thiết kế cuối cùng nào, nhưng nó hoạt động như một hướng dẫn cho cách trang web cuối cùng sẽ trông như thế nào. Nó cũng có thể đóng vai trò là nguồn cảm hứng cho việc định dạng các phần tử khác nhau. Cá nhân tôi muốn quay lại những điều cơ bản và sử dụng giấy và bút chì đáng tin cậy.
Các công cụ để lập sitemapping và wireframing:
- - Bút / bút chì và giấy
- - Balsamiq
- - Moqups
- - Phác thảo
- - Axure
- - Slickplan
- - Viết bản đồ
- - Mindnode

4. Sáng tạo nội dung
- Khi khuôn khổ trang web của bạn đã sẵn sàng, bạn có thể bắt đầu với khía cạnh quan trọng nhất của trang web: nội dung bằng văn bản .
Nội dung phục vụ hai mục đích thiết yếu:
Mục đích 1: Nội dung thúc đẩy sự tương tác và hành động
- Đầu tiên, nội dung thu hút người đọc và thúc đẩy họ thực hiện các hành động cần thiết để hoàn thành các mục tiêu của trang web. Điều này bị ảnh hưởng bởi cả bản thân nội dung (chữ viết) và cách trình bày (kiểu chữ và các yếu tố cấu trúc).
- Văn xuôi buồn tẻ, thiếu sức sống và quá dài hiếm khi khiến du khách chú ý lâu. Nội dung ngắn gọn, hấp dẫn và hấp dẫn thu hút họ và khiến họ nhấp qua các trang khác. Ngay cả khi các trang của bạn cần nhiều nội dung - và thường thì họ cũng vậy - việc “phân khúc” nội dung đó một cách hợp lý bằng cách chia nó thành các đoạn ngắn được bổ sung bằng hình ảnh có thể giúp nó giữ được cảm giác nhẹ nhàng, hấp dẫn.
Mục đích 2: SEO
- Nội dung cũng tăng cường khả năng hiển thị của một trang web đối với các công cụ tìm kiếm. Thực hành tạo và cải thiện nội dung để xếp hạng tốt trong tìm kiếm được gọi là tối ưu hóa công cụ tìm kiếm, hoặc SEO .
- Nhận được các từ khóa và cụm từ khóa của bạn đúng là điều cần thiết cho sự thành công của bất kỳ trang web nào. Tôi luôn sử dụng Công cụ lập kế hoạch từ khóa của Google. Công cụ này hiển thị khối lượng tìm kiếm cho các từ khóa và cụm từ mục tiêu tiềm năng, vì vậy bạn có thể trau dồi những gì con người thực tế đang tìm kiếm trên web. Trong khi các công cụ tìm kiếm ngày càng trở nên thông minh hơn, thì các chiến lược nội dung của bạn cũng vậy. Google Xu hướng cũng hữu ích để xác định các thuật ngữ mà mọi người thực sự sử dụng khi họ tìm kiếm.
- Quá trình thiết kế của tôi tập trung vào việc thiết kế các trang web xoay quanh SEO. Từ khóa bạn muốn xếp hạng cần được đặt trong thẻ tiêu đề - càng gần đầu càng tốt. Từ khóa cũng phải xuất hiện trong thẻ H1, mô tả meta và nội dung nội dung.
- Nội dung được viết tốt, nhiều thông tin và giàu từ khóa sẽ dễ dàng được các công cụ tìm kiếm chọn hơn, tất cả đều giúp làm cho trang web dễ tìm hơn.
- Thông thường, khách hàng của bạn sẽ tạo ra phần lớn nội dung, nhưng điều quan trọng là bạn phải cung cấp cho họ hướng dẫn về những từ khóa và cụm từ mà họ nên đưa vào văn bản.
Các công cụ tạo nội dung tuyệt vời:
- -Google Tài liệu
- - Giấy Dropbox
- - Quip
- - Thu thập nội dung
- - CMS (hệ thống quản lý nội dung)
Các công cụ SEO tiện dụng:
- - Công cụ lập kế hoạch từ khóa của Google/xu hướng Google
- - Con nhện SEO của Screaming Frog
5. Yếu tố hình ảnh
- Cuối cùng, đã đến lúc tạo phong cách trực quan cho trang web. Phần này của quá trình thiết kế thường sẽ được định hình bởi các yếu tố thương hiệu, lựa chọn màu sắc và logo hiện có, theo quy định của khách hàng. Nhưng đó cũng là giai đoạn của quá trình thiết kế web, nơi một nhà thiết kế web giỏi có thể thực sự tỏa sáng.
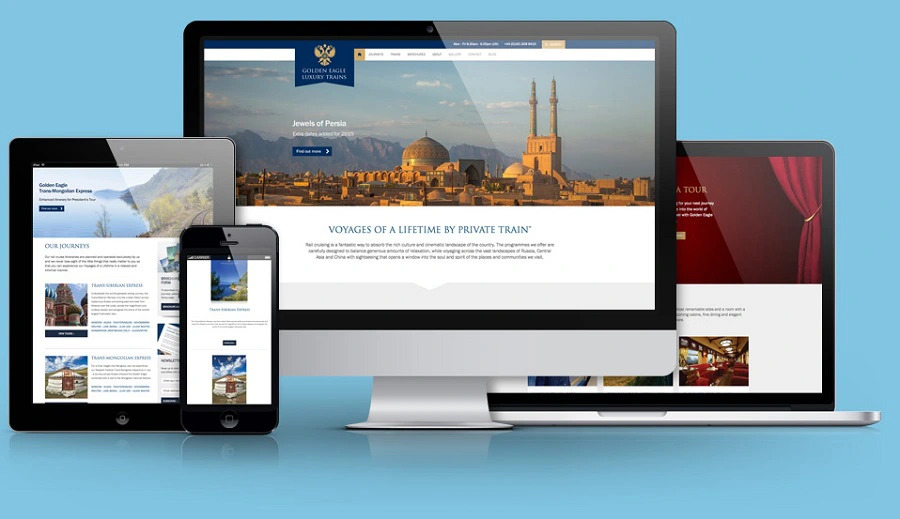
- Hình ảnh đang đóng một vai trò quan trọng hơn trong thiết kế web hơn bao giờ hết. Hình ảnh chất lượng cao không chỉ mang lại cho trang web một giao diện chuyên nghiệp mà còn truyền đạt thông điệp, thân thiện với thiết bị di động và giúp xây dựng lòng tin.
- Nội dung trực quan được biết là có tác dụng tăng số lần nhấp, mức độ tương tác và doanh thu. Nhưng hơn thế nữa, mọi người muốn xem hình ảnh trên một trang web. Hình ảnh không chỉ làm cho một trang bớt rườm rà và dễ đọc hơn mà còn nâng cao thông điệp trong văn bản và thậm chí có thể truyền tải những thông điệp quan trọng mà mọi người thậm chí không cần đọc.
- Tôi khuyên bạn nên sử dụng một nhiếp ảnh gia chuyên nghiệp để có được những hình ảnh phù hợp. Bạn có thể dùng thử kho ảnh miễn phí nhưng hãy nhớ rằng những hình ảnh đẹp, lớn có thể làm chậm trang web một cách nghiêm trọng. Tôi sử dụng Optimizilla để nén hình ảnh mà không làm giảm chất lượng, tiết kiệm thời gian tải trang. Bạn cũng sẽ muốn đảm bảo rằng hình ảnh của bạn cũng đáp ứng như trang web của bạn .
- Thiết kế trực quan là một cách để giao tiếp và thu hút người dùng của trang web. Làm đúng và nó có thể quyết định sự thành công của trang web. Nhận sai, và bạn chỉ là một địa chỉ web khác.
Công cụ cho các yếu tố trực quan:
- - Các nghi phạm thông thường (Sketch, Illustrator, Photoshop, v.v.)
- - Moodboards, xếp kiểu, cắt dán phần tử
- - Hướng dẫn phong cách trực quan

6. Thử nghiệm
- Khi trang web có tất cả hình ảnh và nội dung, bạn đã sẵn sàng để thử nghiệm.
- Kiểm tra kỹ lưỡng từng trang để đảm bảo tất cả các liên kết đang hoạt động và trang web tải đúng cách trên tất cả các thiết bị và trình duyệt. Các lỗi có thể là kết quả của những lỗi mã hóa nhỏ, và mặc dù việc tìm và sửa chúng thường rất khó khăn, nhưng tốt hơn hết là bạn nên làm điều đó ngay bây giờ hơn là giới thiệu một trang web bị hỏng cho công chúng.
Lưu ý: Tôi thực sự khuyên bạn nên sử dụng Screaming Frog's SEO Spider cho giai đoạn này. Nó cho phép bạn thực hiện nhiều tác vụ kiểm tra tiêu chuẩn, tất cả trong một công cụ và hoàn toàn miễn phí cho tối đa 500 URL.
Hãy xem lại lần cuối các tiêu đề và mô tả meta của trang. Ngay cả thứ tự của các từ trong tiêu đề meta cũng có thể ảnh hưởng đến hiệu suất của trang trên công cụ tìm kiếm.
Các công cụ kiểm tra trang web:
- - Trình kiểm tra liên kết W3C
- - SEO Spider
>> Xem thêm: Thông tin và kiến thức về website chuyên nghiệp của Website Profast
7. Khởi chạy
- Bây giờ là phần yêu thích của mọi người trong quá trình thiết kế trang web: Khi mọi thứ đã được kiểm tra kỹ lưỡng và bạn hài lòng với trang web, đã đến lúc khởi chạy.
- Đừng mong đợi điều này sẽ diễn ra hoàn hảo. Có thể vẫn còn một số yếu tố cần sửa chữa. Thiết kế web là một quá trình liên tục và linh hoạt đòi hỏi phải bảo trì liên tục.
- Thiết kế web - và thực sự, thiết kế nói chung - là tất cả về việc tìm kiếm sự cân bằng phù hợp giữa hình thức và chức năng. Bạn cần sử dụng phông chữ, màu sắc và họa tiết thiết kế phù hợp. Nhưng cách mọi người điều hướng và trải nghiệm trang web của bạn cũng quan trọng không kém.
- Các nhà thiết kế có tay nghề cao nên thông thạo khái niệm này và có thể tạo ra một trang web đi bộ giữa hai yếu tố này.
- Một điều quan trọng cần nhớ về giai đoạn khởi chạy là nó không ở đâu gần kết thúc công việc. Vẻ đẹp của web là nó không bao giờ kết thúc. Sau khi trang web hoạt động, bạn có thể liên tục chạy thử nghiệm người dùng về nội dung và tính năng mới, theo dõi phân tích và tinh chỉnh thông điệp của mình.
Bạn có tuân theo một quy trình thiết kế web tương tự hay của bạn trông hoàn toàn khác? Chúng tôi rất muốn nghe tất cả về nó, vì vậy hãy bình luận bên dưới nhé!
>> Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo