Bootstrap là gì? Hướng dẫn cài đặt Bootstrap đúng cách
- Bootstrap là một khuôn khổ CSS mã nguồn mở và miễn phí hướng đến phát triển web front-end đáp ứng trên thiết bị di động. Nó chứa CSS - và (tùy chọn) các mẫu thiết kế dựa trên JavaScript cho kiểu chữ, biểu mẫu, nút, điều hướng và các thành phần giao diện khác.
- Cùng chuyennghiep.vn tìm hiểu chi tiết hơn về Bootstrap là gì và cách cài đặt Bootstrap, web chuẩn responsive trong bài viết sau đây nhé!
>> Xem thêm: Khóa học thiết kế website
Bootstrap là gì?

- Bootstrap là một framework bao gồm các HTML, CSS và JavaScript template dùng để phát triển website chuẩn responsive.
- Bootstrap cho phép quá trình thiết kế website diễn ra nhanh chóng và dễ dàng hơn dựa trên những thành tố cơ bản sẵn có như typography, forms, buttons, tables, grids, navigation, image carousels… Cùng Mắt Bão tìm hiểu tính năng và lợi ích mang lại cho lập trình viên của Bootstrap là gì nhé!
- Bootstrap là một bộ sưu tập miễn phí của các mã nguồn mở và công cụ dùng để tạo ra một mẫu website hoàn chỉnh. Với các thuộc tính về giao diện được quy định sẵn như kích thước, màu sắc, độ cao, độ rộng…, các designer có thể sáng tạo nhiều sản phẩm mới mẻ nhưng vẫn tiết kiệm thời gian khi làm việc với framework này trong quá trình thiết kế giao diện website.
Các tính năng và cấu trúc của Bootstrap

- Bootstrap là một Thư viện HTML, CSS & JS tập trung vào việc đơn giản hóa việc phát triển các trang web thông tin (trái ngược với các ứng dụng web ). Mục đích chính của việc thêm nó vào một dự án web là áp dụng các lựa chọn về màu sắc, kích thước, phông chữ và bố cục của Bootstrap cho dự án đó.
- Do đó, yếu tố chính là liệu các nhà phát triển phụ trách có tìm thấy những lựa chọn đó theo ý thích của họ hay không. Sau khi được thêm vào một dự án, Bootstrap cung cấp các định nghĩa kiểu cơ bản cho tất cả các phần tử HTML . Kết quả là giao diện đồng nhất cho văn xuôi, bảng và các phần tử biểu mẫu trên các trình duyệt web.
- Ngoài ra, các nhà phát triển có thể tận dụng các lớp CSS được định nghĩa trong Bootstrap để tùy chỉnh thêm hình thức nội dung của chúng. Ví dụ: Bootstrap đã cung cấp cho các bảng màu sáng và tối, tiêu đề trang, dấu ngoặc kép nổi bật hơn và văn bản có điểm nhấn.
- Bootstrap cũng đi kèm với một số thành phần JavaScript ở dạng plugin jQuery . Chúng cung cấp các yếu tố giao diện người dùng bổ sung như hộp thoại , chú giải công cụ và băng chuyền. Mỗi thành phần Bootstrap bao gồm một cấu trúc HTML, các khai báo CSS và trong một số trường hợp đi kèm với mã JavaScript. Chúng cũng mở rộng chức năng của một số phần tử giao diện hiện có, bao gồm ví dụ như chức năng tự động hoàn thành cho các trường đầu vào.
Ví dụ về một trang web sử dụng khung Bootstrap được hiển thị trong Firefox:
- Các thành phần nổi bật nhất của Bootstrap là các thành phần bố cục của nó, vì chúng ảnh hưởng đến toàn bộ trang web. Thành phần bố cục cơ bản được gọi là "Vùng chứa", vì mọi phần tử khác trong trang đều được đặt trong đó.
Các nhà phát triển có thể chọn giữa thùng chứa có chiều rộng cố định và thùng chứa có chiều rộng chất lỏng. Mặc dù cái sau luôn lấp đầy chiều rộng của trang web, cái trước sử dụng một trong năm chiều rộng cố định được xác định trước, tùy thuộc vào kích thước của màn hình hiển thị trang:
- Nhỏ hơn 576 pixel
- 576–768 pixel
- 768–992 pixel
- 992–1200 pixel
- Lớn hơn 1200 pixel
Khi một vùng chứa đã ở đúng vị trí, các thành phần bố cục Bootstrap khác sẽ triển khai bố cục CSS Flexbox thông qua việc xác định các hàng và cột.
Phiên bản Bootstrap được biên dịch trước có sẵn dưới dạng một tệp CSS và ba tệp JavaScript có thể dễ dàng thêm vào bất kỳ dự án nào. Tuy nhiên, dạng thô của Bootstrap cho phép các nhà phát triển triển khai các tùy chỉnh và tối ưu hóa kích thước hơn nữa. Dạng thô này là dạng mô-đun, nghĩa là nhà phát triển có thể loại bỏ các thành phần không cần thiết, áp dụng chủ đề và sửa đổi các tệp Sass chưa biên dịch.
>> Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html
Lịch sử phát triển của Bootstrap

Lúc ban đầu
- Bootstrap, ban đầu có tên là Twitter Blueprint, được phát triển bởi Mark Otto và Jacob Thornton tại Twitter như một khuôn khổ để khuyến khích tính nhất quán giữa các công cụ nội bộ. Trước Bootstrap, nhiều thư viện khác nhau đã được sử dụng để phát triển giao diện, dẫn đến sự không nhất quán và gánh nặng bảo trì cao. Theo nhà phát triển Twitter Mark Otto:
- Một nhóm siêu nhỏ các nhà phát triển và tôi đã cùng nhau thiết kế và xây dựng một công cụ nội bộ mới và nhận thấy cơ hội để làm điều gì đó nhiều hơn. Qua quá trình đó, chúng tôi thấy mình đã xây dựng được thứ gì đó quan trọng hơn nhiều so với một công cụ nội bộ khác. Nhiều tháng sau, chúng tôi đã kết thúc với phiên bản đầu tiên của Bootstrap như một cách để ghi lại và chia sẻ các mẫu thiết kế và nội dung chung trong công ty.
- Sau một vài tháng phát triển bởi một nhóm nhỏ, nhiều nhà phát triển tại Twitter bắt đầu đóng góp vào dự án như một phần của Tuần lễ Hack, một tuần theo phong cách hackathon dành cho nhóm phát triển Twitter. Nó được đổi tên từ Twitter Blueprint thành Bootstrap, và được phát hành dưới dạng một dự án mã nguồn mở vào ngày 19 tháng 8 năm 2011. Nó tiếp tục được duy trì bởi Mark Otto, Jacob Thornton và một nhóm nhỏ các nhà phát triển cốt lõi, cũng như một cộng đồng lớn của những người đóng góp.
>> Xem thêm: Blog là gì ? 25 cách kiếm tiền từ trang blog của bạn nhanh nhất
Bootstrap 2
- Vào ngày 31 tháng 1 năm 2012, Bootstrap 2 được phát hành, bổ sung hỗ trợ tích hợp cho Glyphicons, một số thành phần mới, cũng như các thay đổi đối với nhiều thành phần hiện có. Phiên bản này hỗ trợ thiết kế web đáp ứng , có nghĩa là bố cục của các trang web sẽ tự động điều chỉnh, có tính đến các đặc điểm của thiết bị được sử dụng (dù là máy tính để bàn, máy tính bảng hay điện thoại di động).
Bootstrap 3
- Vào ngày 19 tháng 8 năm 2013, Bootstrap 3, được phát hành. Nó đã thiết kế lại các thành phần để sử dụng thiết kế phẳng và cách tiếp cận đầu tiên dành cho thiết bị di động. Bootstrap 3 có hệ thống plugin mới với các sự kiện không gian tên. Bootstrap 3 đã bỏ hỗ trợ Internet Explorer 7 và Firefox 3.6, nhưng có một polyfill tùy chọn cho các trình duyệt này.
Bootstrap 4
- Mark Otto công bố Bootstrap 4 vào ngày 29 tháng 10 năm 2014. Phiên bản alpha đầu tiên của Bootstrap 4 được phát hành vào ngày 19 tháng 8 năm 2015. [9] Phiên bản beta đầu tiên được phát hành vào ngày 10 tháng 8 năm 2017. Mark bị đình chỉ công việc, trên Bootstrap 3 vào ngày 6 tháng 9 năm 2016, để giải phóng thời gian làm việc trên Bootstrap 4. Bootstrap 4 đã được hoàn thiện vào ngày 18 tháng 1 năm 2018.
Những thay đổi đáng kể bao gồm:
- Viết lại mã chính
- Thay thế Ít hơn bằng Sass
- Việc bổ sung Reboot, một tập hợp các thay đổi CSS dành riêng cho phần tử trong một tệp duy nhất, dựa trên Normalize
- Bỏ hỗ trợ cho IE8 , IE9 và iOS 6
- Hỗ trợ hộp linh hoạt CSS
- Thêm các tùy chọn tùy chỉnh điều hướng
- Thêm các tiện ích định cỡ và giãn cách đáp ứng
- Chuyển từ đơn vị pixel trong CSS sang ems gốc
- Tăng kích thước phông chữ toàn cầu từ 14px lên 16px để nâng cao khả năng đọc
- Thả panel, thumbnail, pager, và wale các thành phần
- Bỏ Glyphicons Phông chữ biểu tượng
- Số lượng lớn [ định lượng ] các lớp tiện ích
- Cải tiến kiểu dáng biểu mẫu, các nút, menu thả xuống, các đối tượng phương tiện và các lớp hình ảnh
- Bootstrap 4 hỗ trợ các phiên bản mới nhất của Google Chrome , Firefox , Internet Explorer , Opera và Safari (ngoại trừ trên Windows). Nó cũng hỗ trợ trở lại IE10 và Bản phát hành hỗ trợ mở rộng Firefox (ESR) mới nhất.
Bootstrap 5
- Bootstrap 5 chính thức được phát hành vào ngày 5 tháng 5 năm 2021.
Những thay đổi chính bao gồm:
- Thành phần menu offcanvas mới
- Loại bỏ sự phụ thuộc vào jQuery để chuyển sang sử dụng JavaScript vani
- Viết lại lưới để hỗ trợ các cột được đặt bên ngoài hàng và máng xối đáp ứng
- Di chuyển tài liệu từ Jekyll sang Hugo
- Bỏ hỗ trợ cho IE10 và IE11
- Chuyển cơ sở hạ tầng thử nghiệm từ QUnit sang Jasmine
- Thêm bộ biểu tượng SVG tùy chỉnh
- Thêm thuộc tính tùy chỉnh CSS
- API cải tiến
- Hệ thống lưới điện nâng cao
- Cải thiện tài liệu tùy chỉnh
- Các biểu mẫu đã cập nhật hỗ trợ RTL
>> Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
3 file chính của Bootstrap

Bootstrap.CSS
- Nó là một Framework CSS có chức năng quản lý và sắp xếp bố cục của các trang Web. HTML có nhiệm vụ quản lý cấu trúc và nội dung thì CSS sẽ xử lý bố cục của Website. Vì vậy mà hai cấu trúc này phải tồn tại cùng nhau để thực hiện được hành động cụ thể.
- Giờ bạn sẽ không phải tốn thời gian để chỉnh sửa thủ công chỉ để thay đổi một thiết kế nhỏ. Thay vào đó, bạn có thể dùng CSS để tạo giao diện thống nhất trên nhiều Website mà không bị giới hạn.
- Hàm CSS không chỉ giới hạn ở kiểu văn bản mà còn dùng định dạng như bảng, bố cục hình. Bạn cần mất một ít thời gian để CSS ghi nhớ hết tất cả các khai báo và bộ chọn.
>> Xem thêm: Plugin WordPress hàng đầu phải có cho doanh nghiệp của bạn
Bootstrap.JS
- Đây là phần cốt lõi vì chứa các File JavaScript, nó chịu trách nhiệm cho việc tương tác của Website. Để tiết kiệm thời gian viết cú pháp JavaScript mà nhiều nhà phát triển sẽ sử dụng jQuery. Đây là thư viện JavaScript mã nguồn mở, đa nền tảng giúp bạn thêm nhiều chức năng vào trang Web.
Theo kinh nghiệm của tôi, jQuery sẽ thực hiện một số chức năng như:
- Thực hiện các yêu cầu của Ajax như: loại trừ dữ liệu đến từ một vị trí khác một cách linh hoạt.
- Giúp tạo các tiện ích bằng bộ sưu tập Plugin JavaScript.
- jQuery sẽ tạo hình động tùy chỉnh bằng các thuộc tính của CSS.
- Thêm một số tính năng động cho nội dung các trang Web của bạn.
- Tuy Bootstrap với các thuộc tính Element HTML và CSS có thể hoạt động tốt, nhưng vẫn cần jQuery để tạo thiết kế Responsive. Nếu thiếu đi phần này, bạn chỉ có thể dùng các phần tĩnh của CSS mà thôi.
Glyphicons
- Trong giao diện trang Web, phần không thể thiếu chính là Icons. Chúng thường được liên kết với các dữ liệu nhất định và các hành động trong giao diện người dùng.
- Bootstrap dùng Glyphicons để đáp ứng nhu cầu trên và nó đã mở khóa bộ Halflings Glyphicons để bạn sử dụng miễn phí. Tại bản miễn phí, tuy chỉ có giao diện chuẩn nhưng phù hợp với các chức năng thiết yếu.
- Nếu như bạn muốn có các Icon phong cách hơn thì có thể mua bộ bộ Icon Premium khác nhau. Chắc chắn các Icon tại Glyphicons sẽ giúp cho trang Web của bạn trông đẹp và nổi bật hơn.
Cách cài đặt Bootstrap
Biết về Bootstrap là gì vẫn chưa đủ. Bạn cần phải biết cách cài đặt và sử dụng Bootstrap như thế nào? Có hai cách phổ biến để tải Bootstrap về web hosting của bạn:
- - Tải trực tiếp từ trang cung cấp Bootstrap
- - Thông qua CDN Bootstrap
Tải về từ trang Bootstrap
- Bạn có thể tải Bootstrap từ trang chủ https://getbootstrap.com/. Sau khi tải về, bạn sẽ nhận được cấu trúc gồm hai thư mục JS và CSS. Bạn cần giải nén và cài đặt vào web hosting thông qua giao thức FTP.Chỉ với những bước đơn giản trên, người dùng đã có thể sử dụng Bootstrap cho việc thiết kế ngay lập tức. Vì đây là phiên bản được biên dịch sẵn nên quá trình tải về và nhúng Bootstrap vào website diễn ra vô cùng nhanh chóng.

Cài đặt Bootstrap từ CDN
- Bạn không muốn tải xuống và lưu trữ Bootstrap trên thiết bị? Bạn có thể nhúng Bootstrap thông qua CDN (Content Delivery Network – mạng phân phối nội dung). Đây là cách mà đa số lập trình viên sử dụng để nhúng Bootstrap vì tiết kiệm băng thông cũng như tích hợp JavaScript, CSS, thư viện jQuery mang đến nhiều tính năng cho website và nâng cao trải nghiệm người dùng hơn.
>> Xem thêm: Thông tin và kiến thức về website chuyên nghiệp của Website Profast

Cách nhúng Bootstrap vào HTML
- Để thực hiện công đoạn này, bạn hãy Download toàn bộ thư viện Bootstrap về máy tính và giải nén.
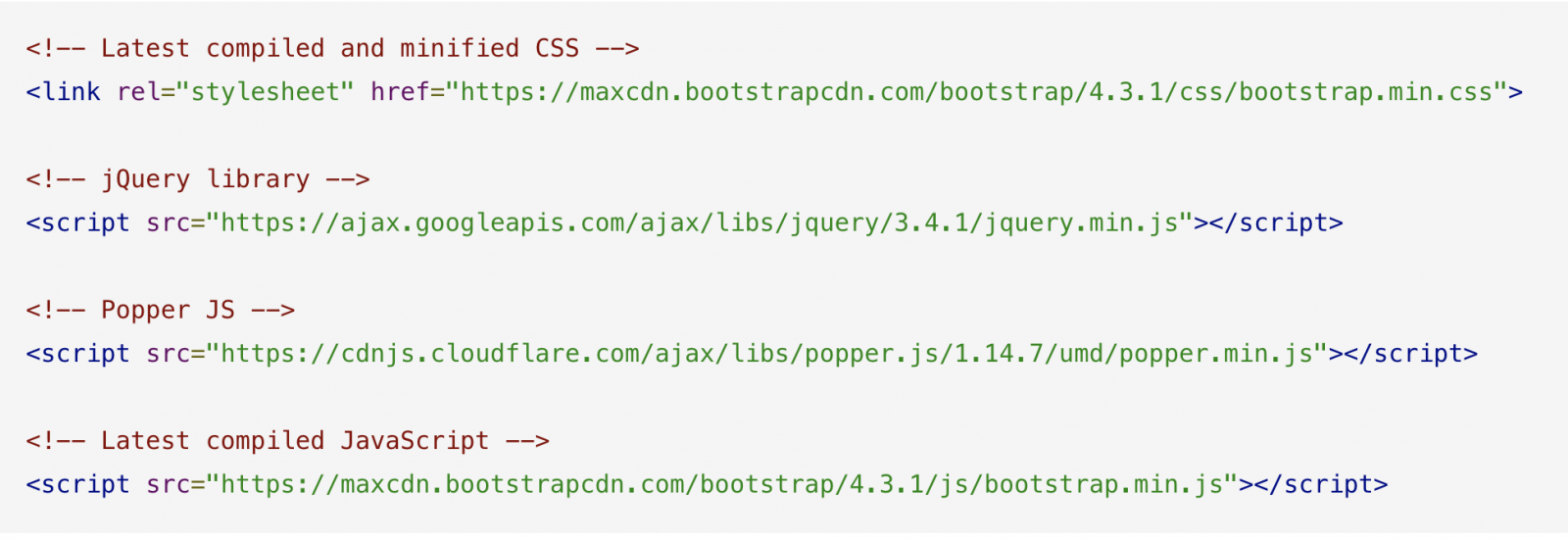
Nhúng từ liên kết của Bootstrap
- Phần mềm này cung cấp cho bạn các đường Link để nhúng trực tiếp vào Website của mình. Tuy nhiên, nó khá hạn chế vì phải tải liên kết từ bên ngoài nên khiến Website bị chậm lại.
Để thực hiện, bạn có thể tham khảo ví dụ của tôi về cú pháp như sau:
.png)
Nhúng Bootstrap vào HTML bằng cách tự Host
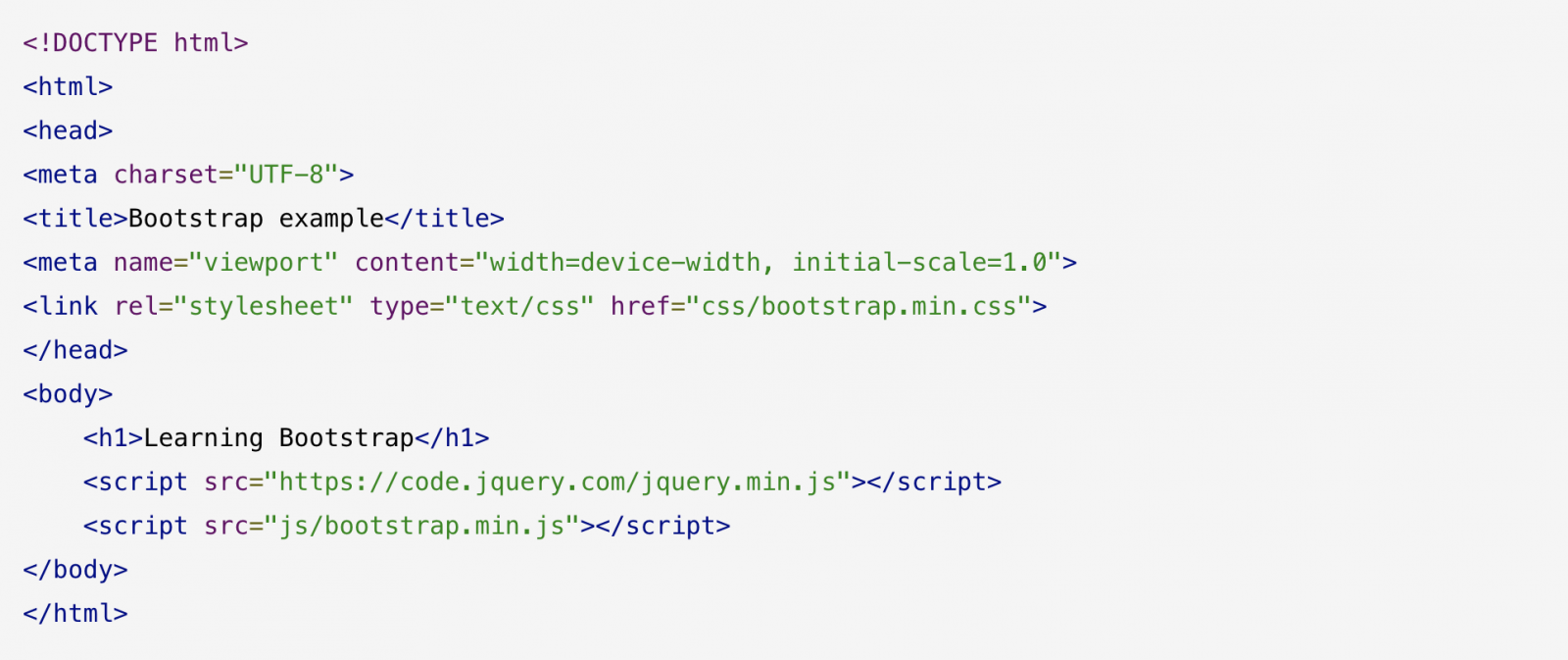
- Theo kinh nghiệm của tôi thì cách này sẽ giúp Website hoạt động tối ưu và tải nhanh hơn. Cách thực hiện khá đơn giản, bạn mở tập tin Index.html ra và bố trí cấu trúc như sau:
.png)
- Trong đó Style.css được dùng để điều chỉnh lại lớp CSS mà bạn không muốn dùng mặc định.
- Bootstrap là một framework tối ưu và sẽ được sử dụng rất nhiều trong tương lai. Đặc biệt là trong quá trình thiết kế website chuyên nghiệp. Hy vọng, bài viết này đã giúp bạn có cái nhìn tổng quát về Bootstrap là gì? – giải pháp hiệu quả và tiết kiệm thời gian thiết kế web cho nhiều doanh nghiệp.
>> Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo