Chi tiết về kích thước ảnh sản phẩm chuẩn trên website chuẩn SEO
- Cùng tìm hiểu về những chỉ số “vàng” về kích thước ảnh sản phẩm chuẩn trên website và những công cụ chỉnh kích thước ảnh dễ dùng đang được sử dụng phổ biến sau đây nhé. Cùng chuyennghiep.vn tìm hiểu nào !
>> Xem thêm: Khóa học thiết kế website
Lý do nên đặt ảnh có kích thước chuẩn trên website
Kích thước ảnh sản phẩm chuẩn hỗ trợ SEO website

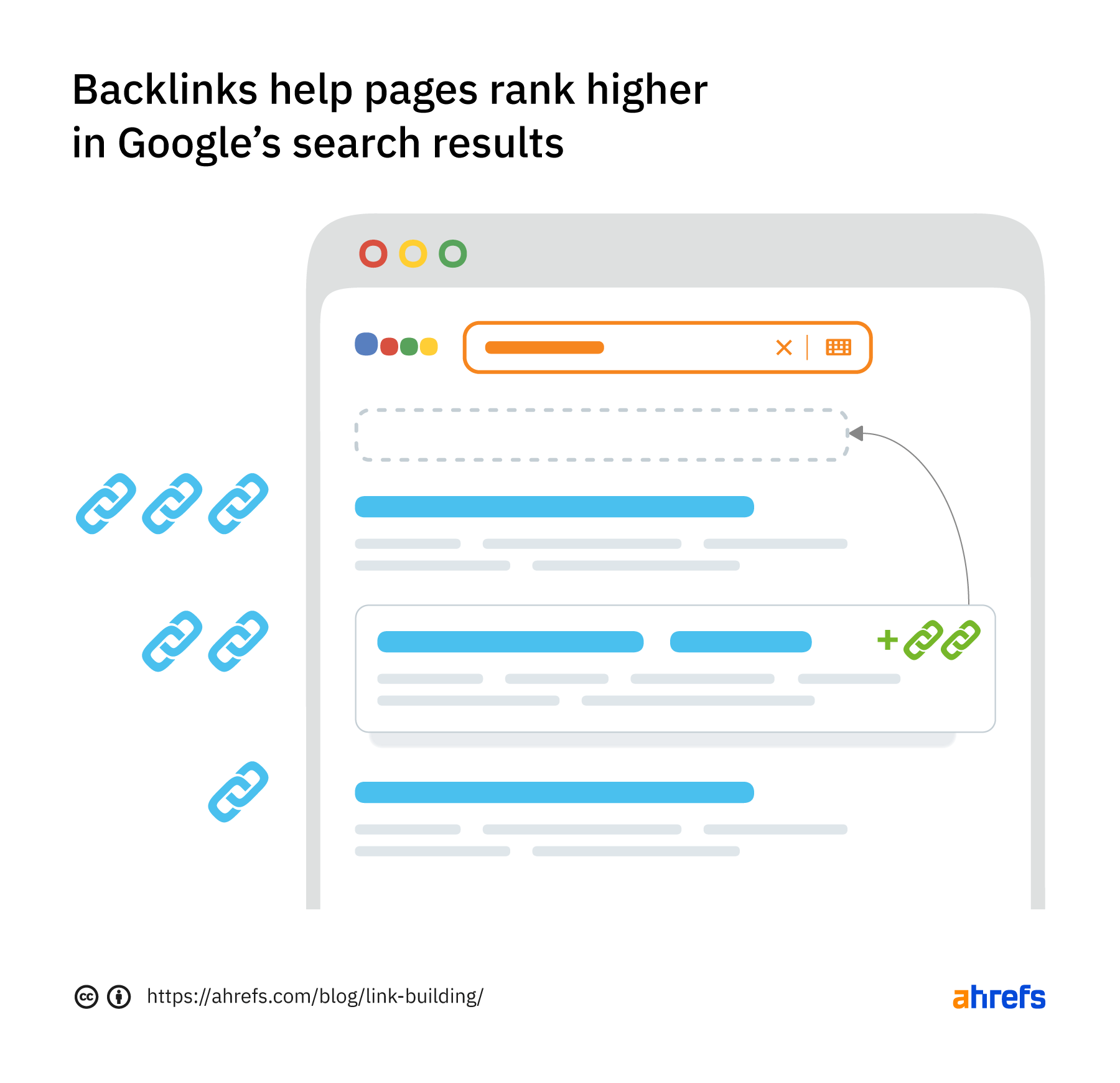
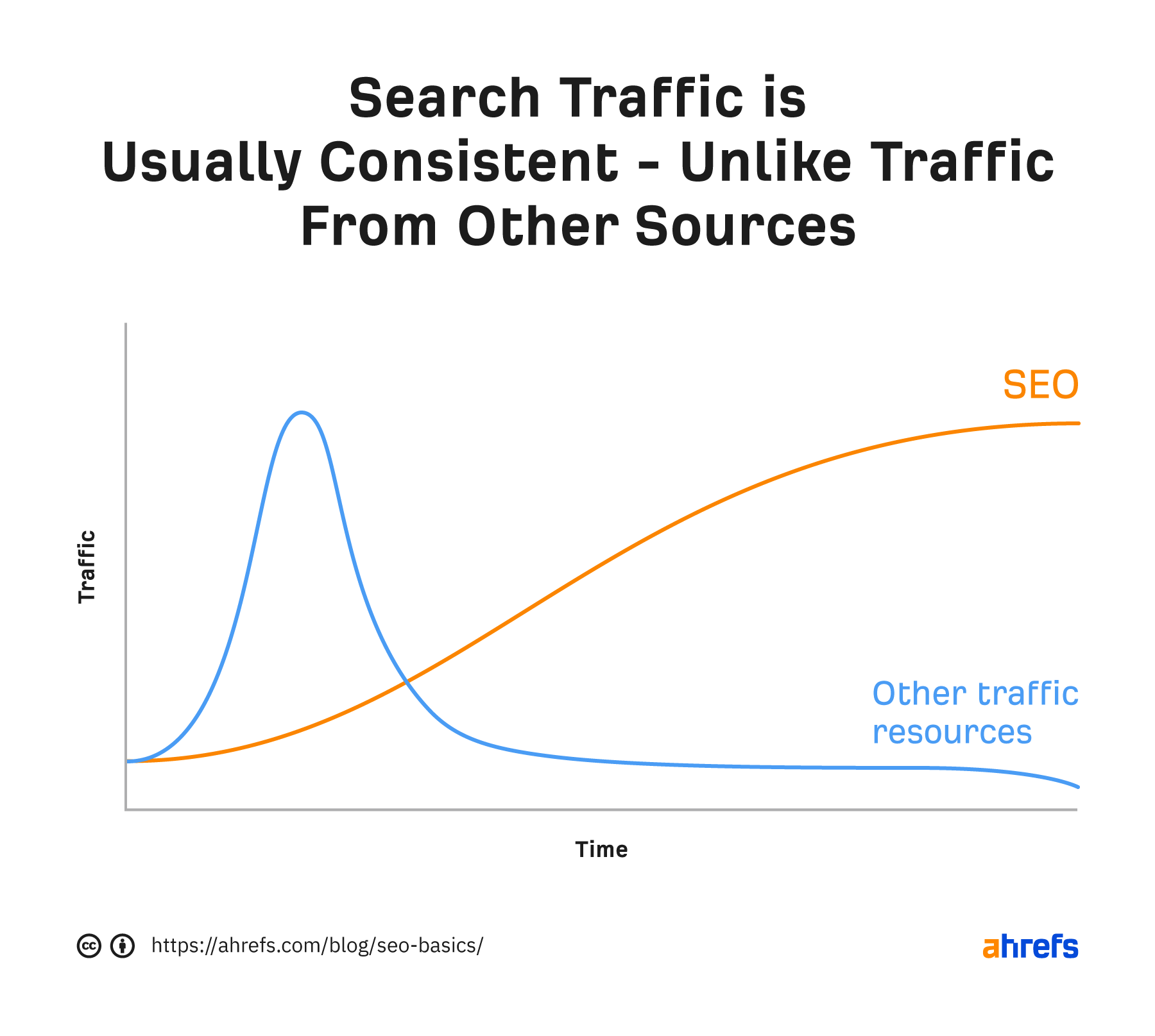
- Hiện nay, phần lớn các website đều áp dụng những chiến thuật SEO để gia tăng thứ hạng trang nhằm tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập. Để thực hiện được mục tiêu đó thì các hình ảnh khi thiết kế web cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
- Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, alt ảnh, tên file ảnh. Vậy nên bất cứ hình ảnh nào trên website đặt đúng kích thước cũng sẽ được google đánh giá cao và nhanh tăng thứ hạng.
>> Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html
Tạo nên sự chuyên nghiệp và thu hút cho website
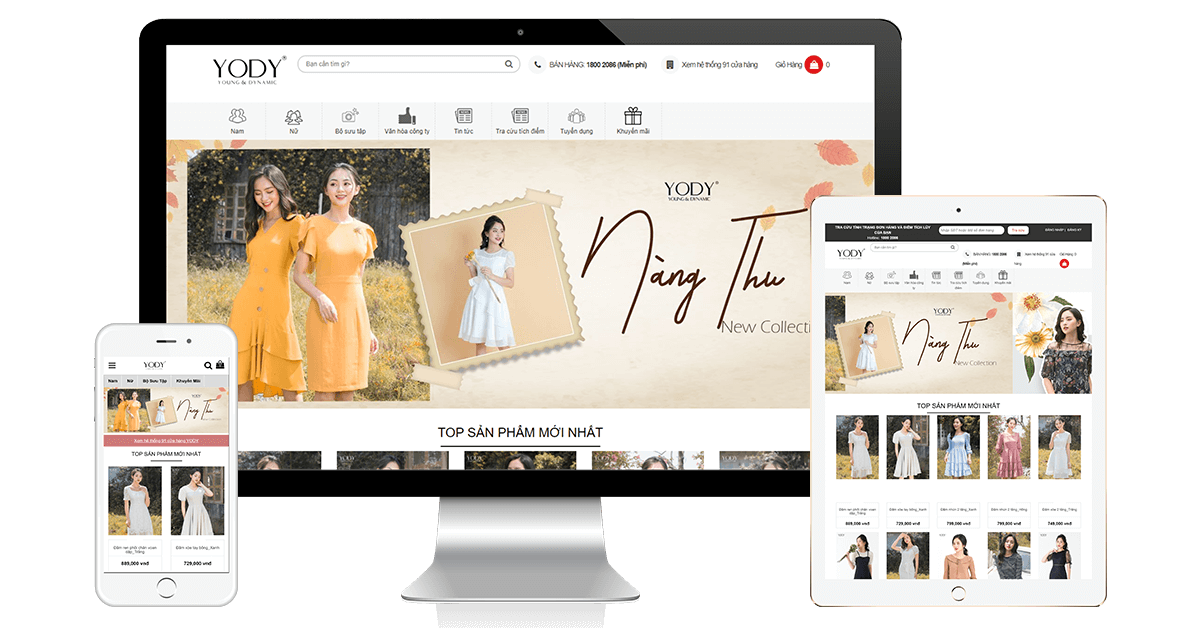
- Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không bị kéo dãn hay co lại, đảm bảo tính thẩm mỹ. Người dùng khi vào website cũng cảm thấy thoải mái và dễ chịu khi dùng, tăng tính trải nghiệm và độ tin cậy hơn.
Nâng cao trải nghiệm cho người dùng

- Kích thước ảnh chuẩn được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng. Khi sử dụng hình ảnh với kích thước phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.
- Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.Kích thước và dung lượng ảnh website đạt chuẩn tốc độ tải trang cũng nhanh hơn, người dùng sẽ thấy vui vẻ khi sử dụng.
>> Xem thêm: Top 10+ nguyên nhân google không index website và cách khắc phục
Các tỉ lệ kích thước ảnh sản phẩm chuẩn trên website
- Khi thiết kế website chuyên nghiệp, bạn nên thay đổi thông số kích thước trong cấu hình hệ thống. Sau đó, mỗi khi cần đăng tải nội dung hình ảnh, bạn chỉ cần điều chỉnh kích thước file ảnh về đúng theo kích thước tiêu chuẩn này.
Kích thước slide hình ảnh ở trang chủ của website
- Kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
Kích thước hình ảnh trong từng bài viết
- Kích thước hình ảnh trong từng bài viết (Hình ảnh minh họa nội dung): 300 x 188 pixel
Kích thước hình ảnh đại diện
- Kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
Kích thước hình ảnh sản phẩm đăng web
- Kích thước hình ảnh sản phẩm: 600 x 600 pixel
Kích thước hình ảnh bên trong sản phẩm
- Kích thước hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
Kích thước ảnh thumbnail khi chia sẻ link web
- Kích thước ảnh thumbnail khi chia sẻ link web: 1200 x 630 pixel
Kích thước ảnh thumbnail khi chia sẻ bài viết
- Kích thước ảnh thumbnail khi chia sẻ bài viết: 1200 x 630 pixel

- Sử dụng đúng kích thước ảnh chuẩn khi thiết kế website sẽ giúp bạn “ghi điểm” với Google, để trang web có được thứ hạng cao hơn, giúp hoạt động SEO diễn ra hiệu quả hơn, đồng thời nâng cao chất lượng trải nghiệm khi sử dụng website.
- Dựa trên kích thước tiêu chuẩn, bạn còn có thêm một lựa chọn nữa là sử dụng file ảnh với tỷ lệ gấp hai, hoặc gấp ba lần. Các kích thước này vẫn phù hợp tiêu chuẩn, đảm bảo giao diện thu hút cho trang web.
- Ngoài ra, trên thực tế, bạn hoàn toàn có thể tự cài đặt các thông số theo ý thích nhưng không nên thay đổi quá nhiều vì chúng không đảm bảo đúng tiêu chuẩn mà Google đặt ra.
>> Xem thêm dịch vụ seo tại đây đây: https://chuyennghiep.vn/dich-vu-seo
Kích thước hình ảnh trên Website và Facebook có giống nhau hay không?
Tỉ lệ kích thước ảnh trên web và facebook có khác nhau?
- Nhiều công ty, doanh nghiệp sử dụng kết hợp cả website và các trang mạng xã hội cho mục tiêu kinh doanh và xây dựng phát triển thương hiệu. Bởi vậy, có không ít người đặt ra câu hỏi rằng liệu hình ảnh thiết kế cho Facebook có sử dụng được cho website hay không và ngược lại.
- Câu trả lời là bạn có thể đăng chéo các hình ảnh giữa nhiều kênh khác nhau nhưng tốt nhất không nên sử dụng phương án này. Tỷ lệ, kích thước ảnh chuẩn của Facebook không giống với website. Do đó, hình ảnh hiển thị trên các nền tảng không thực sự tối ưu và đạt được đúng hiệu quả như mong muốn.

Kích thước ảnh đăng Facebook chuẩn nhất
Khi đăng tải hình ảnh cho Facebook, bạn nên điều chỉnh lại kích thước theo số liệu sau:
- - Kích thước ảnh đại diện: tỷ lệ vuông 300 x 300 pixel hoặc 2048 x 2048 pixel
- - Kích thước ảnh bìa fanpage: máy tính 820 x 312 pixel, di động 820 x 462 pixel
- - Kích thước ảnh bìa trang cá nhân: 640 x 360 pixel.
- - Kích thước ảnh đăng bài: 900 x 900 pixel, 1200 × 900 pixels, 900 × 1200 pixels
>> Xem đầy đủ: Kiến thức SEO
Các công cụ chỉnh kích thước cỡ ảnh đăng website dễ sử dụng
Adobe Photoshop
- Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
Krita
- Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.
Paint.NET
- Mặc dù phần mềm có giao diện cũ nhưng cách sử dụng không phức tạp và công cụ chỉnh ảnh khá dễ dùng.
Paint
Paint – công cụ được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows. Các bước chỉnh kích thước ảnh bằng Paint như sau:
- - Bước 1: Mở phần mềm Paint và file hình ảnh trong phần mềm
- - Bước 2: Kích vào Resize trên thanh công cụ
- - Bước 3: Chỉnh ảnh – Paint có hai công cụ chỉnh cỡ ảnh là chỉnh ảnh theo pixel và theo tỷ lệ phần trăm với ảnh gốc. Bạn chỉ cần điều chỉnh lại số liệu và kích OK để hoàn tất.
- - Bước 4: Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file ảnh mới để đăng tải lên website.
Pixlr
- Phần mềm cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
Fotor
- Fotor công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
Canva
- Canva là một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý.
>> Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo
Cách chỉnh sửa kích thước ảnh chuẩn trên website nền tảng Wordpress

Đối với website sử dụng nền tảng Wordpress, thật dễ dàng để bạn có thể chỉnh sửa hình ảnh về kích thước ảnh chuẩn trên website. Kích thước chuẩn xác vừa giúp trang web tối ưu hơn, mà dung lượng vừa đủ còn giúp web nhẹ hơn, load nhanh hơn.
- Bước 1: Bạn up hình lên website rồi chọn Thêm Media
- Bước 2: Tải tập tin đó lên
- Bước 3: Trước khi chèn hình vào bài viết, bạn hãy chọn
- - Liên kết tới: tập tin đa phương tiện
- - Kích cỡ: trung bình
- Bước 4: Nhấn vào “Chèn vào bài viết”
Hy vọng với những chia trẻ trên đây của chuyennghiep.vn sẽ giúp bạn hiểu và nắm được các kích thước, tỷ lệ hình ảnh quan trọng trên các website, cũng như tham khảo thêm các công cụ hỗ trợ hiệu quả để chỉnh kích thước ảnh sản phẩm trên website đạt hiệu quả cao nhất nhé!