Google PageSpeed Insights là gì? Cách sử dụng Google PageSpeed Insights
- Cùng chuyennghiep.vn tìm hiểu ngay nào !
>> Xem thêm: Khóa học thiết kế website
Google PageSpeed Insights là gì?

- Google PageSpeed Insights là một công cụ miễn phí giúp bạn tìm và khắc phục các sự cố làm chậm ứng dụng web của mình. Một công cụ mã nguồn mở có tên Lighthouse thu thập và phân tích dữ liệu phòng thí nghiệm được kết hợp với dữ liệu trong thế giới thực từ tập dữ liệu Báo cáo trải nghiệm người dùng Chrome . Kết quả là một điểm số tổng hợp hiệu suất và một loạt các khuyến nghị.
- Điểm hiệu suất là mức trung bình có trọng số của các điểm chỉ số và trọng số của mỗi chỉ số là đại diện cho nhận thức của người dùng về hiệu suất. Bạn có thể thử nghiệm tác động của các số liệu khác nhau đến điểm số của mình bằng cách sử dụng Máy tính chấm điểm Lighthouse .
Điểm hiệu suất tổng hợp được chia thành các danh mục Tốt, Cần cải thiện hoặc Kém dựa trên giá trị của từng chỉ số có trọng số.
- + Tốt : Điểm 90-100
- + Cần cải thiện : Điểm 50-89
- + Kém : Điểm 1-49
Bất kỳ điểm nào trên 90 được coi là tốt. Trong hầu hết các trường hợp, các nỗ lực phát triển tốt hơn nên được dành ở nơi khác khi bạn đã đạt được điểm tốt - trên thực tế, điểm 100/100 là khá khó để đạt được trên cơ sở nhất quán. Công cụ này được sử dụng tốt nhất cho các đề xuất mà phần tiếp theo đề cập chi tiết hơn.
>> Xem thêm khóa học đào tạo seo tại đây: https://chuyennghiep.vn/dao-tao-seo
Tại sao tốc độ trang của Google ảnh hưởng đến SEO?

- Google PageSpeed quan trọng vì nó có thể ảnh hưởng đến SEO từ hai khía cạnh khác nhau: tốc độ di động và trải nghiệm người dùng.
Cả hiệu suất di động và trải nghiệm người dùng đều liên quan đến các yếu tố xếp hạng cụ thể:
- Vào tháng 7 năm 2018, Google đã triển khai Cập nhật tốc độ và tốc độ trang trên thiết bị di động đã trở thành một yếu tố xếp hạng trực tiếp, cho cả Google Tìm kiếm và Quảng cáo.
- Vào tháng 6 năm 2021, tín hiệu Trải nghiệm trang sẽ ra mắt như một yếu tố xếp hạng SEO. Yếu tố xếp hạng mới này đo lường trải nghiệm người dùng của một trang.
- Nó bao gồm một số tín hiệu: tính thân thiện với thiết bị di động, bảo mật HTTPS, hướng dẫn về quảng cáo xen kẽ xâm nhập, duyệt web an toàn và các chỉ số Core Web Vitals đã được đề cập.
- Một mặt, tốc độ trang trên thiết bị di động đã là một yếu tố xếp hạng trong hơn hai năm. Hy vọng rằng bạn đã quan tâm đến hiệu suất di động của trang web của mình. Nếu bạn vẫn còn nghi ngờ, chúng tôi đã đề cập đến bạn trong phần cuối cùng của bài viết này với một số mẹo tối ưu hóa hiệu suất.
- Mặt khác, ba Core Web Vitals tập trung vào cách người dùng tương tác với trang của bạn và chiếm 70% trọng số tổng thể về Tốc độ trang . Có nghĩa là, chúng khá phù hợp trong việc xác định điểm PageSpeed Insights.
- Mặc dù tổng thể điểm của Google PageSpeed không phải là một yếu tố xếp hạng, bạn cần quan tâm đến các chỉ số Core Web Vitals. Như chúng tôi đã nói, chúng là một phần của tín hiệu xếp hạng Trải nghiệm trang mới và sẽ ảnh hưởng đến khả năng hiển thị không phải trả tiền của bạn .
- Bạn có thể tìm thấy bên dưới điểm số cần thiết cho mỗi Core Web Vital. Bạn nên bắt đầu suy nghĩ về cách nâng cao chúng! (Gợi ý: WP Rocket là cách dễ nhất để cải thiện Core Web Vitals của bạn trong một vài cú nhấp chuột ).
>> Xem thêm: AMP là gì? Google AMP hoạt động như thế nào?
Google PageSpeed Insights có đáng tin cậy và chính xác không?

- Có, Google PageSpeed Insights hiện khá đáng tin cậy và chính xác khi đo lường trải nghiệm người dùng đầy đủ trên trang web của bạn. Nhờ các chỉ số khác nhau được bao gồm, nó cung cấp cho bạn cái nhìn tổng quan chính xác về cách người dùng tương tác với trang web của bạn.
- Công cụ ngày càng trở nên đáng tin cậy hơn nhờ những thay đổi mới nhất.
- Vào tháng 11 năm 2018, Google đã phát hành PageSpeed 5.0 . Phiên bản mới bắt đầu sử dụng tập dữ liệu Báo cáo trải nghiệm người dùng Chrome (CrUX) được đề cập ở trên. Nó cũng bắt đầu sử dụng kiểm toán Lighthouse.
- Sau đó, vào tháng 5 năm 2020, Lighthouse 6.0 xuất hiện. Các chỉ số mới đã được thêm vào - giống như những chỉ số mà bạn hiện thấy trong công cụ PageSpeed Insights và nắm bắt hiệu suất tổng thể và trải nghiệm người dùng.
- Đó là lý do tại sao bạn có thể dựa vào điểm Tốc độ trang và các chỉ số của nó để hiểu trang web của bạn hoạt động như thế nào. Và tất nhiên, bạn nên làm theo các đề xuất của PageSpeed Insights để cải thiện điểm số của mình.
- Vì điểm Tốc độ trang của Google hiện chính xác hơn, sự cải thiện về điểm thường sẽ phản ánh sự cải thiện về thời gian tải.
- Chờ đã… có nghĩa là điểm Tốc độ trang không phản ánh tốc độ của một trang web? Câu trả lời trung thực là: nó phụ thuộc.
>> Xem đầy đủ: Kiến thức SEO
Cách tính điểm của Google PageSpeed Insights
- Chúng tôi đã thấy điểm Google PageSpeed có liên quan như thế nào đối với hiệu suất SEO. Bây giờ chúng ta hãy xem xét kỹ hơn các số liệu có thể tạo ra sự khác biệt trong điểm của bạn.
- Như chúng tôi đã nói, điểm tốc độ mà bạn thấy trên đầu báo cáo Tốc độ trang dựa trên dữ liệu phòng thí nghiệm được Lighthouse phân tích.
Điểm tốc độ trang Google tốt là gì?
- Nếu bạn đang tự hỏi mình nên nhắm tới điểm nào của PageSpeed của Google, bạn nên biết rằng điểm tốt bắt đầu từ 90 - ngưỡng mang lại cho bạn màu xanh lục.
Điểm số được chia thành ba nhóm:
- - Tốt: điểm của bạn là 90 trở lên (màu xanh lá cây)
- - Cần cải thiện: điểm của bạn là 50 đến 90 (màu cam)
- - Kém: điểm của bạn dưới 50 (màu đỏ).
Số liệu và Trọng số của PageSpeed Insights
Điểm tốc độ trang của Google bao gồm sáu số liệu:
- - Bức tranh có nội dung đầu tiên
- - Sơn có nội dung lớn nhất (chỉ số Core Web Vitals)
- - Chỉ số tốc độ
- - Dịch chuyển bố cục tích lũy (chỉ số Core Web Vitals)
- - Thời gian để tương tác
>> Xem thêm: Bounce Rate (Tỉ Lệ Thoát) là gì? Cách giảm tỷ lệ thoát cho website của bạn
- Tổng thời gian chặn (Như chúng ta đã thấy, nó thay thế cho Độ trễ đầu vào đầu tiên , chỉ số Core Web Vital thứ ba không thể đo được trong phòng thí nghiệm).
- Điều cần thiết là phải biết rằng mỗi số liệu có trọng số khác nhau.
- Có những số liệu quan trọng hơn những số liệu khác để xác định điểm tổng thể của bạn. Cải thiện một số trong số họ sẽ có tác động đáng kể đến điểm số hơn những người khác.
- Nói về Core Web Vitals, bạn có thể thấy rằng Sơn có nội dung lớn nhất và Tổng thời gian chặn là các chỉ số tạo ra sự khác biệt lớn nhất. Cả hai đều chiếm 55% tổng điểm.
- Nếu bạn có một Sơn có nội dung lớn nhất hoặc Tổng thời gian chặn khủng khiếp, thì cũng có khả năng thời gian tải của bạn sẽ khá cao . Đó là bởi vì hai số liệu này liên quan đến hiệu suất tải và tính tương tác của trang.
- Bằng cách cải thiện cả hai chỉ số, thời gian tải của bạn cũng sẽ giảm xuống. Nó sẽ giảm bao nhiêu tùy thuộc vào điểm số ban đầu của bạn - như chúng tôi đã giải thích trong các ví dụ ở trên.
- Vào tháng 6 năm 2021, Lighthouse 8.0 đã tăng tỷ trọng của chỉ số Thay đổi bố cục tích lũy, hiện chiếm 15%
- Bây giờ bạn đã hiểu những chỉ số nào quan trọng nhất đối với tối ưu hóa hiệu suất và SEO của bạn. Đã đến lúc đạt được một số kết quả tốt và nhanh chóng cải thiện cả Core Web Vitals và thời gian tải chỉ trong một lần !
- Việc đạt được 100/100 điểm tốc độ trang của Google trên thiết bị di động có quan trọng không?
- Chúng tôi sẽ trung thực nhất có thể. Hầu như không thể đạt được điểm 100 trên thiết bị di động vì những lý do đã giải thích ở trên. Thật dễ dàng hơn để đạt được số điểm như vậy trên máy tính để bàn.
- Sự thật là không có sự khác biệt giữa 95 và 100 - cho cả thiết bị di động và máy tính để bàn. Đối với hiệu suất Web Core Vitals, mục tiêu của bạn phải là đạt được điểm số xanh. Và điểm số màu xanh lá cây bắt đầu từ 90 - nó sẽ là đủ.
- Đừng căng thẳng! Google sẽ không phạt bạn vì bạn có 97 điểm thay vì 100. Trải nghiệm người dùng sẽ giống nhau - và đó là mọi thứ quan trọng. Nhưng… nếu bạn vẫn muốn đạt điểm 100% trong bài kiểm tra Tốc độ trang của Google , hãy xem nghiên cứu điển hình của chúng tôi và tìm hiểu các mẹo về tốc độ tốt nhất!
>> Xem thêm dịch vụ seo tại đây: https://chuyennghiep.vn/dich-vu-seo
Cách sử dụng Google PageSpeed Insights

- Về cơ bản nó giống như Lighthouse. Nếu muốn, bạn có thể cài đặt Lighthouse dưới dạng plugin Chrome để tránh truy cập Google PageSpeed Insights và tạo báo cáo mà bạn có thể lưu cục bộ để tham khảo.
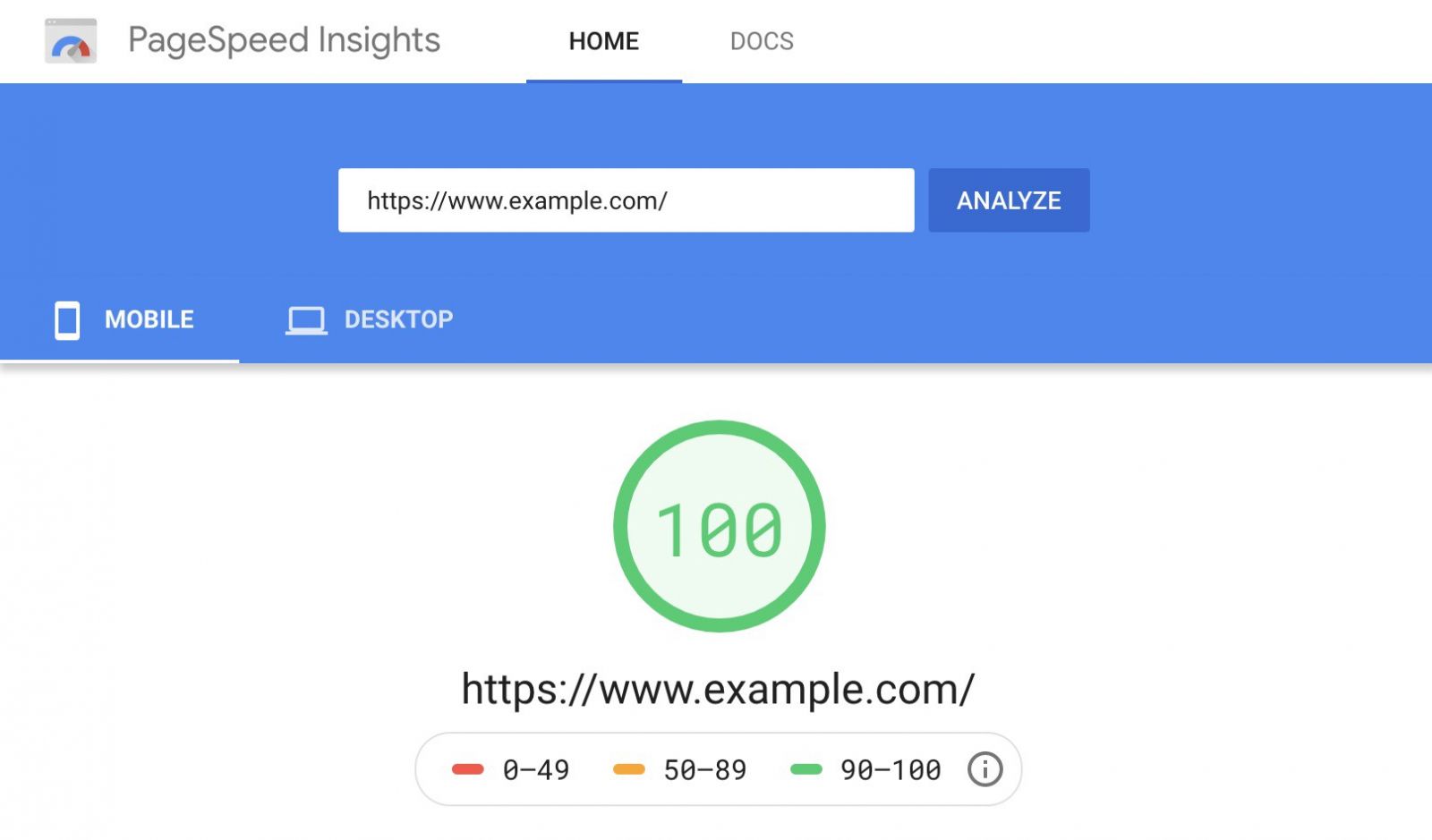
Điều đó nói rằng, thật dễ dàng để bắt đầu với Google PageSpeed Insights:
- - Truy cập vào trang Google PageSpeed Insights
- - Nhập URL trang web của bạn
- - Nhấp vào Phân tích
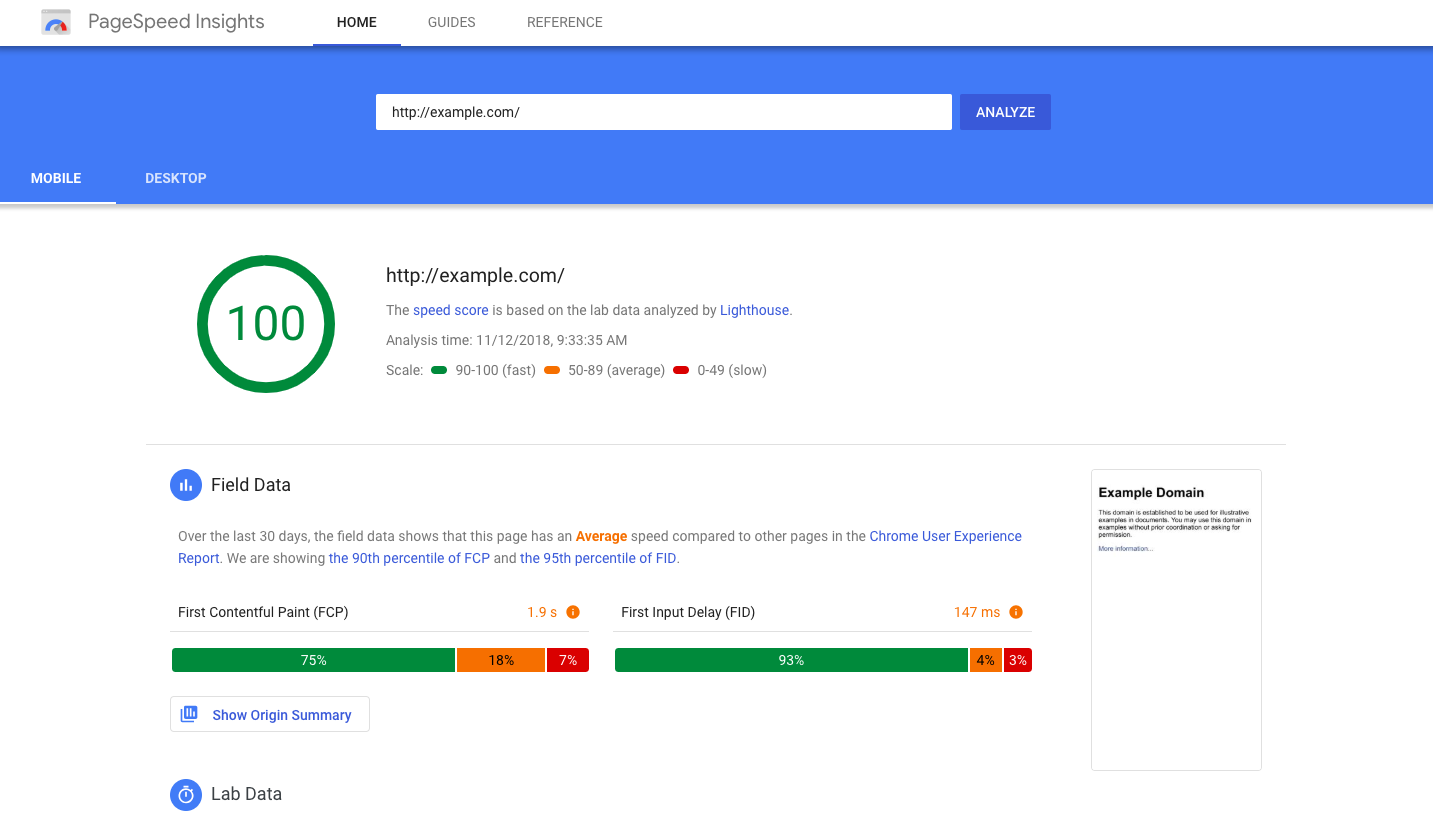
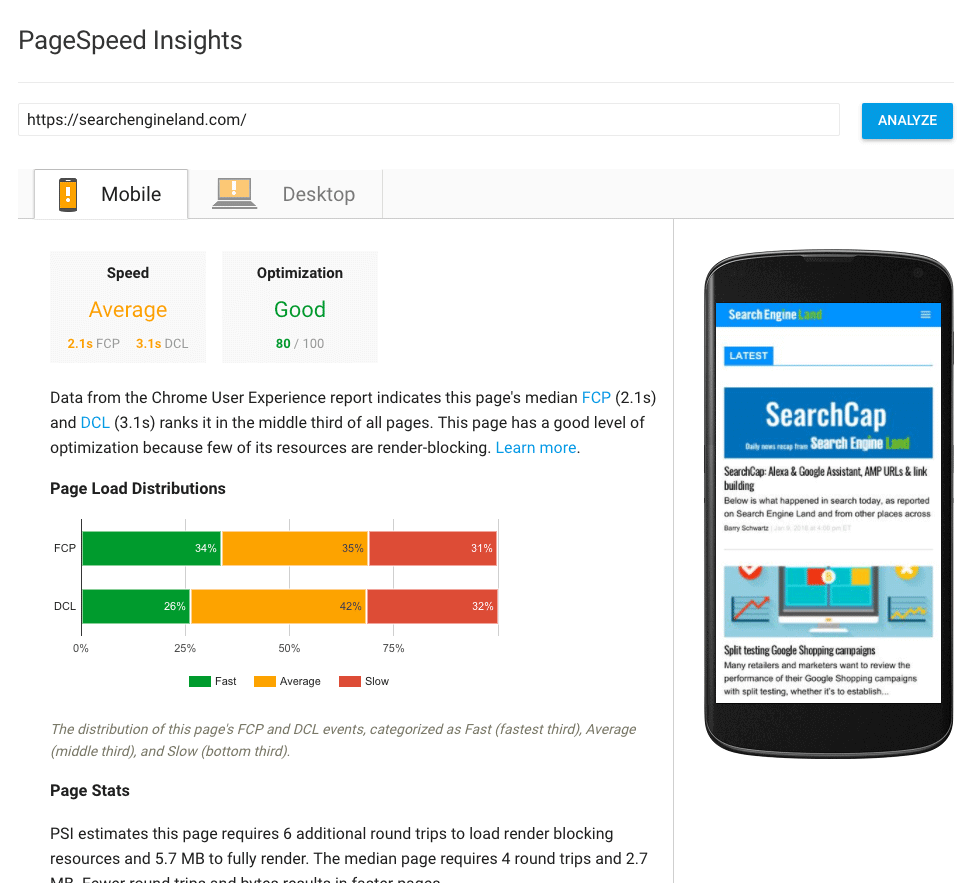
Sau một vài giây thời gian phân tích, bạn sẽ thấy một báo cáo hiển thị điểm hiệu suất tổng thể cùng với bảng phân tích các danh mục khác nhau.
Báo cáo đã tạo được chia thành nhiều phần:
- - Điểm hiệu suất : Điểm tổng thể
- - Dữ liệu hiện trường : Dữ liệu trong thế giới thực của Google, nếu có
- - Tóm tắt nguồn gốc : Đánh giá về Core Web Vitals
- - Dữ liệu phòng thí nghiệm : Các chỉ số được tính toán từ Lighthouse
- - Cơ hội : Các đề xuất để giúp trang tải nhanh hơn
- - Chẩn đoán : Thêm thông tin về hiệu suất của ứng dụng
Bạn có thể chuyển đổi giữa phiên bản báo cáo dành cho máy tính để bàn và thiết bị di động , điều này rất hữu ích khi tối ưu hóa trải nghiệm người dùng. Nếu bạn có ứng dụng web chỉ dành cho máy tính để bàn, bạn có thể muốn bỏ qua báo cáo hiệu suất trên thiết bị di động và tập trung hoàn toàn vào phiên bản máy tính để bàn.
- Phần cơ hội thường là phần hữu ích nhất của báo cáo, vì nó cung cấp các khuyến nghị hữu hình để cải thiện hiệu suất.
- Trong ví dụ trên, Google PageSpeed Insights chỉ ra rằng ứng dụng web có thể được hưởng lợi từ các định dạng hình ảnh thế hệ tiếp theo, có thể giảm gần 20 giây trong thời gian tải. Dịch vụ này thậm chí còn công nhận trang web đang chạy trên WordPress và đề xuất sử dụng một plugin có thể tự động chuyển đổi hình ảnh đã tải lên thành các định dạng tối ưu.
- Có thể có một số mục bạn cần để tối ưu hóa cho hiệu suất ứng dụng web của mình. Chúng tôi khuyên bạn nên tập trung vào các mục lớn nhất trước.
>> Xem thêm dịch vụ thiết kế website tại đây: https://chuyennghiep.vn/thiet-ke-website.html